12/5 情報設計
情報設計(インフォメーション・アーキテクチャー)
webは物理的にページ遷移を行えず情報にたどり着きづらいため、以下の設計=情報設計が必要
- 情報自体の整理=カテコライズ
- 到達手段の整備=ナビゲーション
ナビゲーション
ナビゲーションに求められる条件
- リンクの存在・リンクと判るデザイン
- スクロールせずに操作可能>ファーストビューエリア
- 各ページで同じ法則性を保つ
ナビゲーションの種類
★グローバルナビゲーション
- 最重要なトップ下第一階層のカテゴリーのナビ
- 全てのページで常時表示される
- スクロール不要な同じ位置に配置される
★ローカルナビゲーション
- カテゴリー内を遷移するためのナビ
★コンテンツ内ナビゲーション
- ページない要素が多い場合、見出しとリンク (ページ内リンク)が必要
★ユーティリティーナビ
- 重要度は低いが常時表示が必要な項目のナビ
★パンくずリスト
- 階層が終えるナビゲーションリスト
ナビゲーションのレイアウト
水平型ナビ
- ページ上部につければスクロール不要で使い勝手がいい
- ページ幅の制約を受けるので項目数・文字数に制限
ファーストビューエリアの同じ位置に配置すればスムーズに遷移できるためグローバルナビゲーションに用いられる
垂直型ナビ
- 項目数の増減に柔軟に対応できる
- 下部になるとスクロールが必要など操作性に差が出る
変更の可能性のあるローカルナビなどに用いられる
プルダウンメニュー
- 水平・垂直のメリットを組み合わせられる
- 狭い領域で多くの項目にアクセスできる
- 操作しづらくない様注意が必要
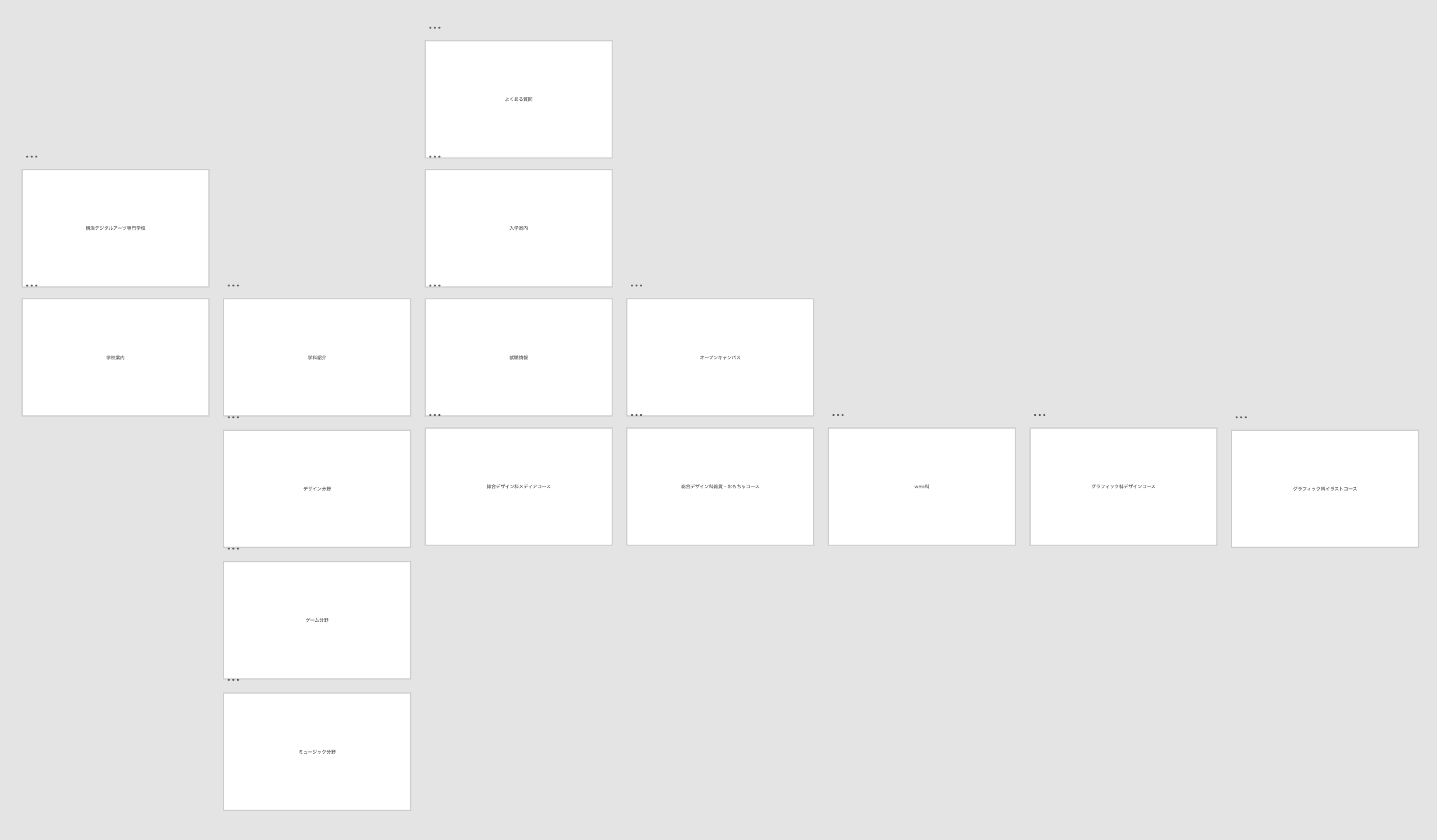
既存際の分析と提案
コンテンツの分析
- YDAの方が作品(イラスト)が多く転載されている
- YDAのグローバルナビは解像度が低くい様に思える
今日のひとこと
前もグローバルナビゲーションとかやった覚えがあるけど忘れかけてるから今の自分はすっかり忘れてしまっているんだなと思った。
dialy.cssのcoloerをいじって色を変えてみた!
なんかトイストーリーのバズ・ライトイヤーみたい。