▽ファイルリンク▽ページ内リンク▽メールリンク
5/9 リンク
ファイルリンク
相対パスリンク
絶対パスリンク
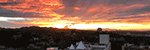
リンク画像

ページ内リンク
- iDで命名
- ターゲットアイコンからiD部分へドラック
メールリンク
挿入位置のコントロール
タグの階層関係がビジュアルエディタでは把握しづらいので必要なものは挿入ダイアログが出る
挿入位置ダイアログ
- 選択範囲の周囲で折り返し(挿入ポイント)>カーソルでコントロール
- 開始タグの後>子要素として先頭に
- 終了タグの前>子要素として最後に
今日のひとこと
操作自体は簡単だけど、出てくる単語が難しくて難しい
5/16 イメージマップとテーブル
イメージマップ
1枚の画像の中に複数のエリアを描写し、異なるリンク先を指定できる
- 設定したい画像を選択し、プロパティ>マップより描画
- マップは流用できるので操作性も含めフォーマットを統一する
テーブル
| 5月 |
| 月 |
火 |
水 |
木 |
金 |
土 |
日 |
| |
|
1 |
2 |
3 |
4 |
5 |
| 6 |
7 |
8 |
9 |
10 |
11 |
12 |
| 13 |
14 |
15 |
16 |
17 |
18 |
19 |
| 19 |
20 |
21 |
23 |
24 |
25 |
26 |
| 27 |
28 |
29 |
30 |
31 |
|
|
テーブルの挿入
- 挿入>テーブル
- 先に幅・行・列数を指定
- セルの移動はタブキー
- 属性等はプロパティより指定
テーブルの選択
今日のひとこと
テーブルも簡単にできて嬉しい。今までのやり方はなんだったんだ🙂
5/23 テーブルレイアウト
テーブルの揃え
- 横はalign縦はvalignで揃えられる
- セル毎に属性を入れると大変なので通常はCSSで指定
- 列毎の指定などはDWの方が楽だが推奨はされない
今日のひとこと
できた
5/30 セレクタの種類
border
- 四辺一括か単体指定かを選び指定
- styleに何らかの値を入れないと表示されない
セレクタの種類
| セレクタ名 |
記号 |
解説 |
| タグ |
なし |
タグをセレクタに |
| クラス |
. |
再出する部分を |
| ID |
# |
一意に特定 |
| 擬似クラス |
: |
状態をセレクタに |
| 子孫セレクタ |
半角スペース |
特定の親要素内の子要素を識別 |
| グループセレクタ |
,カンマ |
複数のセレクタにまとめて同一指定 |
文字の単位
正しい文字指定を行うには単位が重要
| 単位 |
解説 |
| px |
モニタのドット数 |
| em |
文字サイズ |
| % |
親要素のフォントサイズに対する割合 |
| 単位無し |
親要素のフォントサイズに対する倍率 |
デフォルトCSS
初期設定で選んだサイズの何倍かがデフォルトCSSで決まっている
| |
font-size |
12px |
16px |
| <p> |
1em |
12px |
16px |
| <h1> |
2em |
24px |
32px |
| <h2> |
1.5em |
18px |
24px |
| <h3> |
1.17em |
14px |
18px |
| <h4> |
1em |
12px |
16px |
pxで指定するとユーザー指定にかかわらずサイズ調整できる
- 全てをpxで指定すると修正時大変なので基準サイズを決め、あとは相対比のemで指定
- 行間の指定には単位無しを使用
今日のひとこと
ちょっと難しかった |

