/109 サイトの構成
ワイヤーフレーム
- ページをデザインする元となる設計図
- ナビゲーションや本文の基本的なレイアウトをここで決めておく
- 好き嫌いが影響をあたえない様デザインと切り離して設計

今日の一言
XDはわかりやすくていいな

XDはわかりやすくていいな
wabではデザインとコーディングが分離されていてデザイン完成後実装に入る
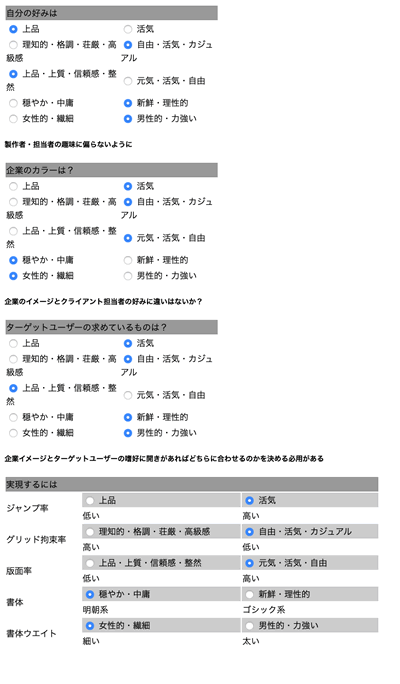
無意味な作り直しを避けるためにクライアントとどのようなテイストにするのかを事前に決定しておく


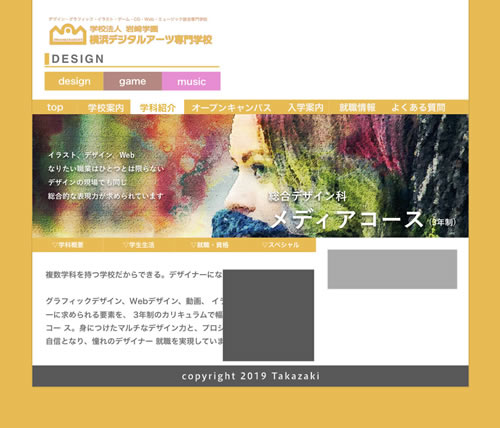
とりあえずA案だけ
カテゴリ毎の違いが分かりやすいようにカラーを設計し、それをキーカラーにページを展開する

メニューをクリックしたところがリンク先だとわかる必要がある
デザインの完成状態のダミー


本格的になってきて楽しい