12/5 情報設計
情報設計(インフォメーション・アーキテクチャー)
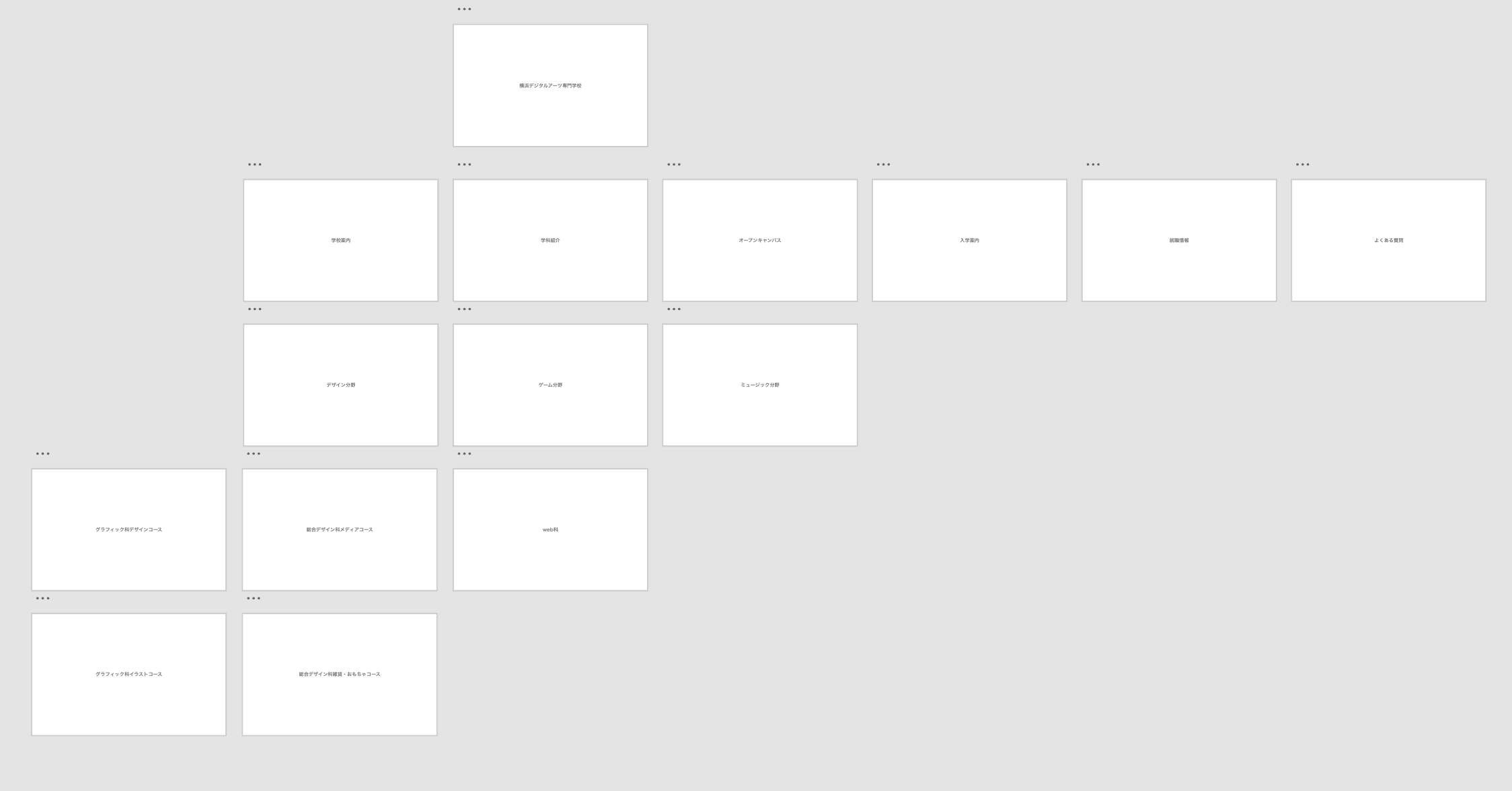
Webは物理的にページ遷移を行えず情報にたどり着きづらいため、以下の設計=情報設計が必要
- 情報自体の整理=カテゴライズ
- 到達手段の整備=ナビゲーション
ナビゲーション
ナビゲーションに求められる要件
- リンクの存在・リンクと判るデザイン
- スクロールせずに操作可能>ファーストビューエリア
- 各ページで同じ法則性を持つ
ナビゲーションの種類
グローバルナビゲーション
- 最重要なトップ下第一階層のカテゴリーのナビ
- 全てのページで常時表示される
- スクロール不要な同じ位置に配置される>ファーストビューエリア
ローカルナビゲーション
- カテゴリー内を遷移するためのナビ
コンテンツ内ナビゲーション
- ページ内遷移が多い場合、見出しリンク(ページ内リンク)が必要
ユーティリティナビ
- 重要度は低いが常時表示が必要な項目のナビ
パンくずリスト
- 階層が追えるナビゲーションリスト
ナビゲーションのレイアウト
水平型ナビ
- ページ上部につければスクロール不要で使い勝手がいい
- ページ幅の制約を受け付けるので項目・文字数に制限
ファーストビューエリアの同じ位置に配置すればスムーズに遷移できるためグローバルナビゲーションに用いられる
垂直型ナビ
- 項目数の増減に柔軟に対応できる
- 下部になるとスクロールが必要など操作性に差が出る
変更の可能性があるローカルナビに用いられる
プルダウンメニュー
- 水平・垂直のメリットを組み合わせられる
- 狭い領域で多くの項目にアクセスできる
- 操作しづらくないよう注意が必要
既存サイト分析と提案
コンテンツの分析
- ファーストビューにどーんとイラストとか作品があるとかっこいい!
- YDAは細々しててわかりづらいと思う・・
- 学科コースが見辛い
- それぞれわかりづらい
今日の一言
競合学校の調べるのがムズカしい。まだローカルビューとかが覚えきれてない!