1/16 サイトのデザイン
コンテンツの構成
- 要素の抽出
- 項目名を全てあげる
- カテゴライズ
- グループごとにまとめる
- インデックス付け
- グループにふさわしい見出しをつける
- 一般的なキーワード=スキーマ
- グループにふさわしい見出しをつける
デザインと実装の分離
webではデザインとコーディングが分離されていてデザイン完成後実装に入る
- デザイン修正はコーディングのやり直しに繋がる
- コーデジングのしやすさにとらわれずデザインのバランスを保てる
- 実装できるかを考えながらデザインする
デザイン
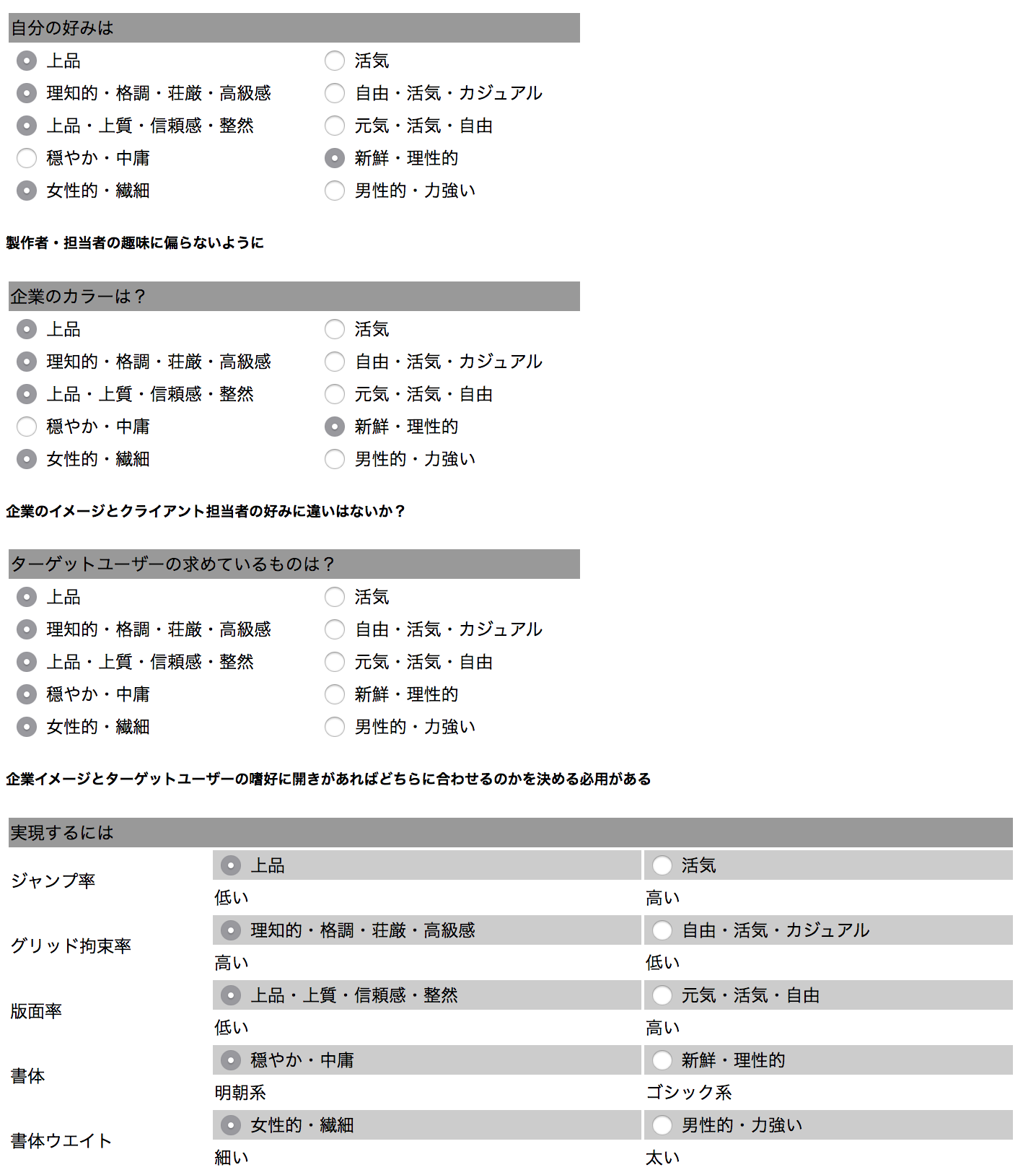
デザインテイスト
無意味な作り直しを防ぐためにクライアントとどの様なテイストにするかを事前に決定しておく

複数案
A案

B案
