1/9 サイトの構成
ワイヤーフレーム
- ページをデザインする元となる設計図
- ナビゲーションや本文の基本的レイアウトをここで決めておく
- 好き嫌いが影響を与えない様デザインと切り離して設計

今日の一言
今日を乗り切れば私は強い

今日を乗り切れば私は強い
webではデザインとコーディングが分離されていてデザイン完成後実装に入る。
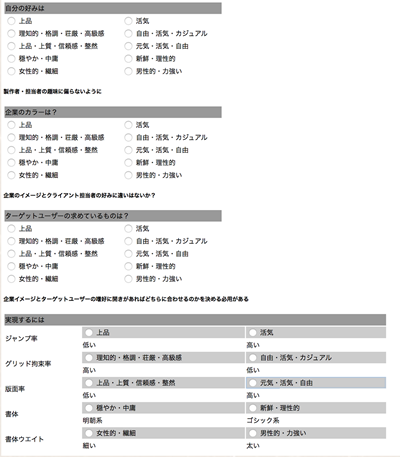
無意味な作り直しを避けるためにクライアントとどのようなテイストにするかを事前に決定しておく

クライアントが介在する場合、複数案を与えて選ばせる事で制作への連帯感と選択への責任感を共有してもらえる


カテゴリごとの違いがわかりやすいようにカラーを設計し、それをキーカラーにページを展開する

デザインの完成状態のダミー


自分の解説を入れる

就活なんて嫌い