1/9 サイトの構成
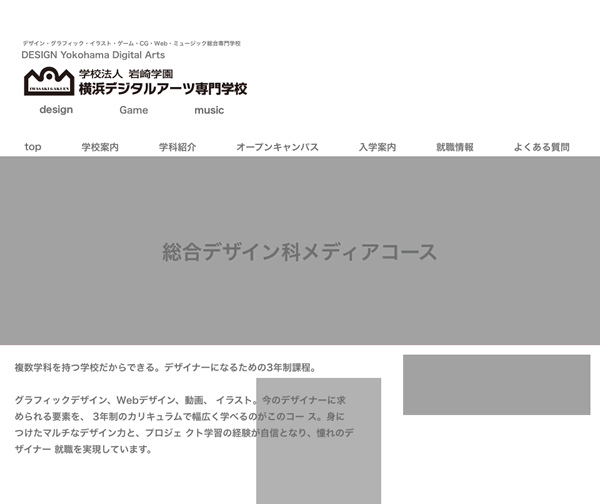
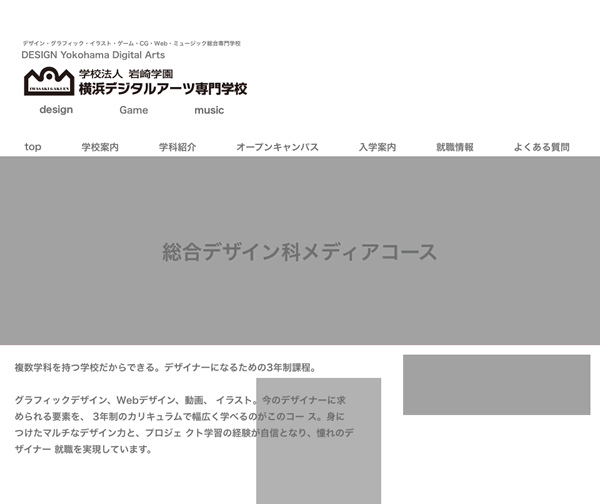
ワイヤーフレーム
- ページをデザインする元となる設計図
- ナビゲーションや本文の基本レイアウトをここで決めておく
- 好き嫌いが影響を与えないようデザインと切り離して設計

きょうのひとこと
XDのアニメーションを付けすぎた事には深く反省しております。

XDのアニメーションを付けすぎた事には深く反省しております。
webではデザインとコーディングが分離されていてデザイン完成後実装に入る
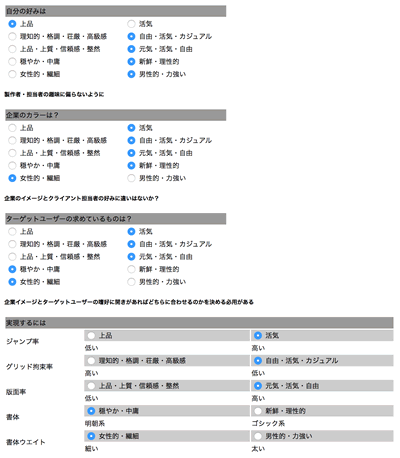
無意味な作り直しを避けるためにクライアントとどのようなテイストにするかを事前に決定しておく

クライアントが介在する場合、複数案を与えて選ばせる事で制作への連帯感と選択への責任感を共有してもらえる


XDめちゃくちゃ楽しいです!
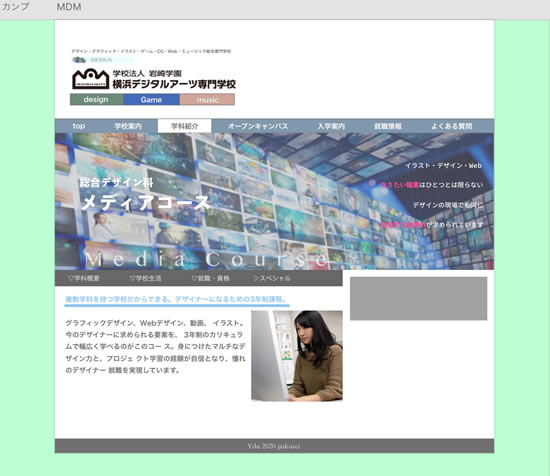
カテゴリー毎の違いがわかりやすいようにカラーを設計し、それをキーカラーにページを展開する

メニューをクリックしたところがリンク先だとわかる必要がある
デザインの完成状態のダミー


眠気に次は負けない!