1/13 サイトのデザイン
コンテンツの構成
- 要素の抽出
・項目名を全てあげる - カテゴライズ
・グループ毎にまとめる - インデックス付け
・グループに相応しい名前をつける
デザインとコーディングの分離
- デザイン修正はコーディングもやり直しになる
- コーディングのしやすさにとらわれずデザインのバランスを保てる
- 実現可能かを考えながらデザイン
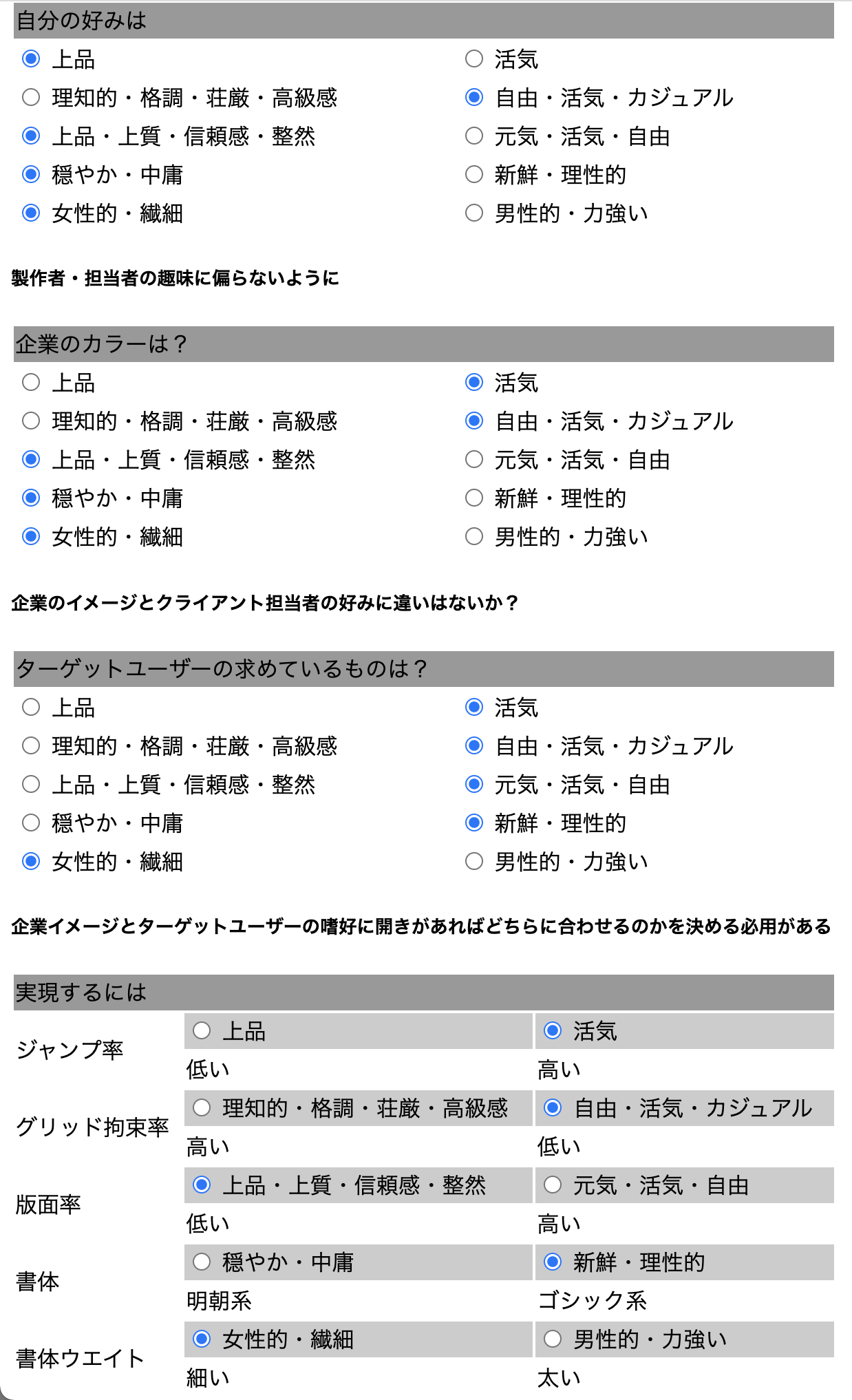
デザインテイスト
無意味な修正を防ぐためクライアントとどのようなテイストにするか事前に決定しておく

複数案
クライアントに介在する場合、複数案を与えて選ばせることで制作への連帯感 や選択への責任感を共有してもらえる
A案

YDAのクリエイティブな感じを表現したもの
B案

アートっぽさを表現したもの
今日のひとこと
今日も順調に進めることができました!
1/20 デザイン
カラースキーム
色彩設計でカテゴリの違いを明確にし、それをキーカラーに展開する
タイトルとメニューの関係性
極力統一させ、近くに置く
スペシャルコンテンツ
学生による授業紹介
実際の在校生が授業を紹介することで、入学後どんな授業を受けるのかイメージできるコンテンツにする
今日の一言
今日も順調に進めることができました!