1/13 サイトのデザイン
コンテンツの構成
- 要素の抽出
- 項目名を全てあげる
- カテゴライズ
- グループ毎にまとめる
- インデックス付け
- グループにふさわしい名前をつける
デザインとコーディングの分離
- デザイン修正はコーディングもやり直しになる
- コーディングのしやすさに囚われずデザインのバランスを保てる
- 実現可能かを考えながらデザイン
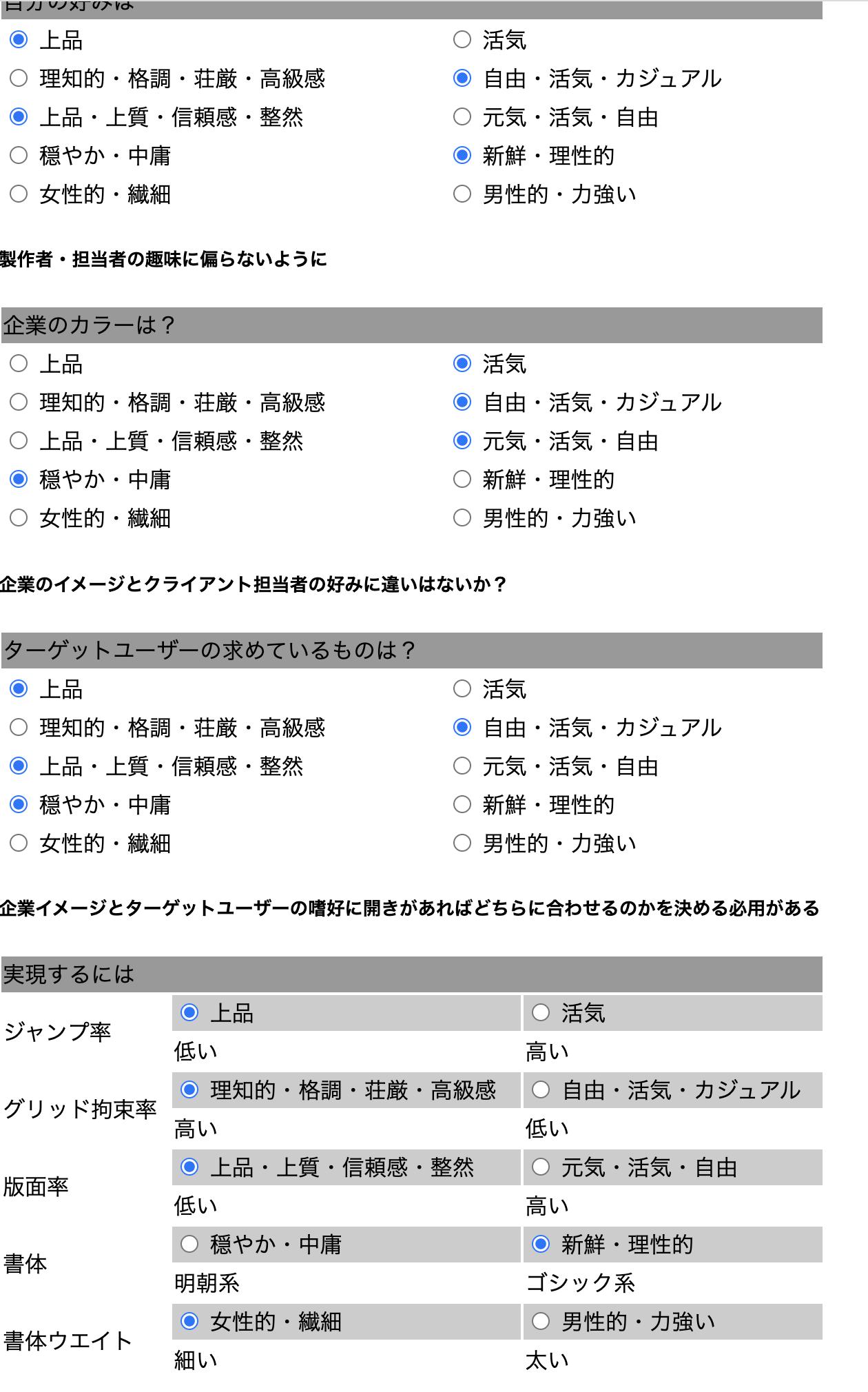
デザインテイスト
無意味な修正を防ぐためクライアントとどのようなテイストにするか事前に決定しておく

複数案
A案

デザインしているときの様子がわかるデザイン。
B案

抽象的なイメージで、 ページごとに色を変更しやすいデザイン。
きょうのひとこと
デザインの方向性に悩みました。
1/2 デザイン
カラースキーム
色彩設計でカテゴリの違いを明確にし、それをキーカラーに展開する
タイトルとメニューの関係性
権力統一させ、近くに置く
スペシャルコンテンツ
YDA生の一日
実際の在校生のYDAでの一日を紹介する。学校の授業や施設など詳細が分かるコンテンツにする。
きょうのひとこと
時間が足りないので頑張って追い付きたいです
2/10 企業サイトの制作工程
企業サイトの進行
- 様々な前工程やチェックなどが多く実製作の時間は短い
- 実製作の裏に多くの作業が行われていることに留意する
さいごのひとこと
サイト制作は難しく、シンプルなものになりましたが完成したのでよかったです。