1/9 サイトの構成
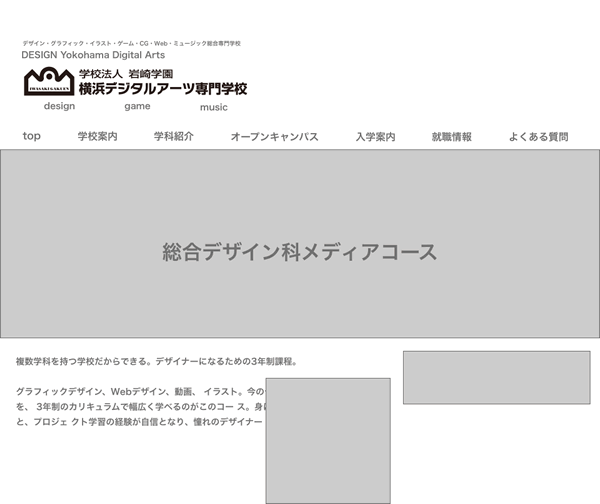
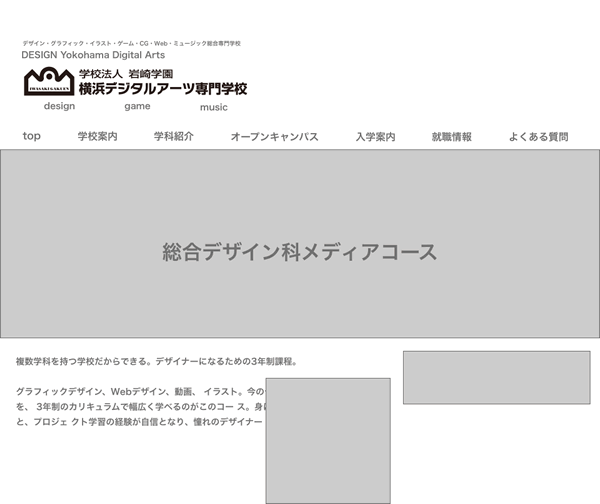
ワイヤーフレーム
- ページをデザインする元となる設計図
- ナビゲーションや本文の基本的レイアウトをここで決めておく
- 好き嫌いが影響を与えないようデザインと切り離して設計

今日の一言
NEZUMI

NEZUMI
webではデザインのコーディングが分離されていてデザイン完成後に実装に入る
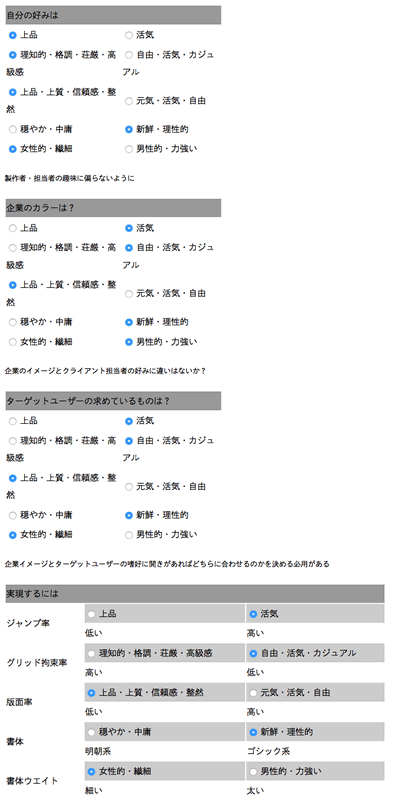
無意味な作り直しを避けるためにクライアントとどのようなテイストにするのかを事前に決定しておく
クライアントが介在する場合、複数案を与えて選ばせる事で制作への連帯感と選択への責任感を共有してもらえる



欠席分
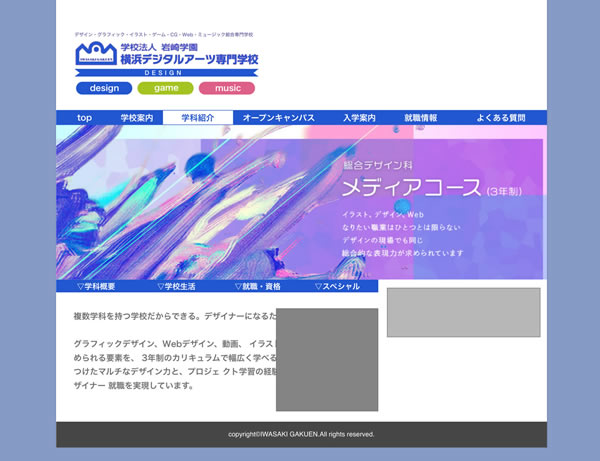
カテゴリ毎の違いがわかりやすようにカラーを設計し、それをキーカラーにページを展開する

メニューをクリックしたところがリンク先だとわかる必要がある
デザインの完成状態のダミー


tanoshii~