12/5 情報設計
情報設計(インフォメーション・アーキテクチャー)
webは物理的にページ以降を行えず情報に辿りつきずらいため、以下の設計=情報設計が必要
- 情報自体の整理=カテゴライズ
- 到達手段の整備=ナビゲーション
ナビゲーション
ナビゲーションに求められる要件
- リンクの操作・リンクとわかるデザイン
- スクロールせずに操作可能>ファーストビューエリア
- 各ページで同じ法則性を保つ
ナビゲーションの種類
グローバルナビゲーション
- 最重要なトップ下第一階層のカテゴリーのナビ
- 全てのページで常時表示される
- スクロール不要な同じ位置に配置される
ローカルナビゲーション
- カテゴリー内を遷移するためのナビ
コンテンツ内ナビゲーション
- ページ内要素が多い場合、見出しとリンク(リンク内リンク)が必要
ユーティリティーナビ
- 重要度は低いが常時表示が必要な項目のナビ
パンくずリスト
- 段層が追えるナビゲージョンリスト
ナビゲージョンのレイアウト
水平型ナビ
- ページの上部に付ければスクロール不要で使い勝手が良い
- ページ幅の制限を受けることで項目数・文字に制限
ファーストビューエリアの同じ位置に配置すればスムーズに遷移できるためグローバルナビゲーションに用いられる
垂直型ナビ
- 項目数の減増に柔軟に対応できる
- 下部になるとスクロールが必要など操作に差が出る
変更の可能性のあるローカルナビゲーションなどに用いられる
プルダウンメニュー
- 水平・垂直のメリットを組み合わせられる
- 狭い領域で多くの項目にアクセスできる
- 操作しづらくないような注意が必要
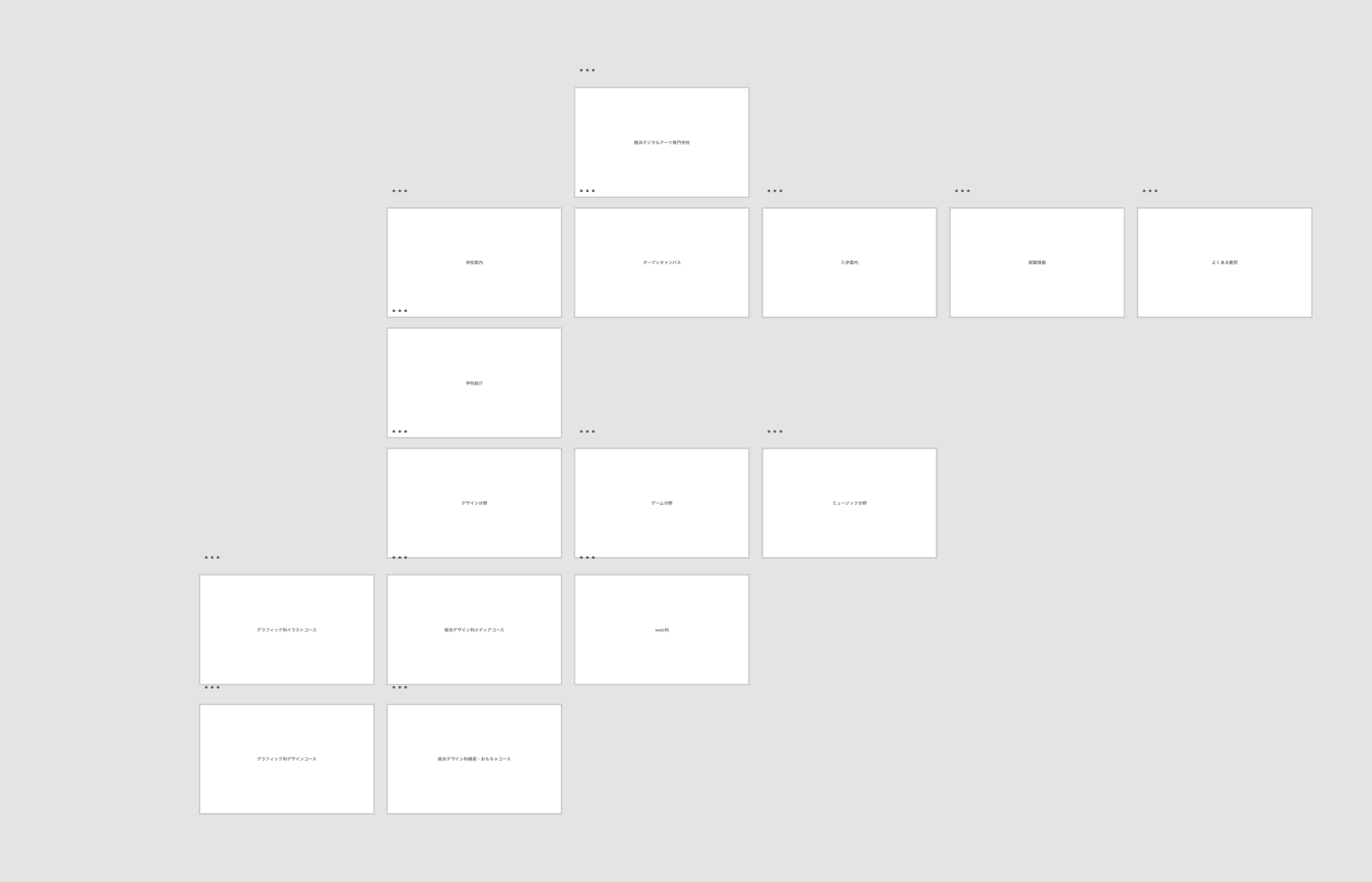
既存サイトの分析
コンテンツの分析
- 項目が見にくい気がする
- 独自のブログがあるのは良い
- 作品紹介があっても良い
きょうのひとこと
打つ量がいつもよりとても多かった気がします。眠い