12/05 情報設計
情報設計(インフォメーション・アーキテクチャー)
webは物理的に情報を遷移を行えず情報に辿り付きづらいため、以下のs設計=情報設計が必要
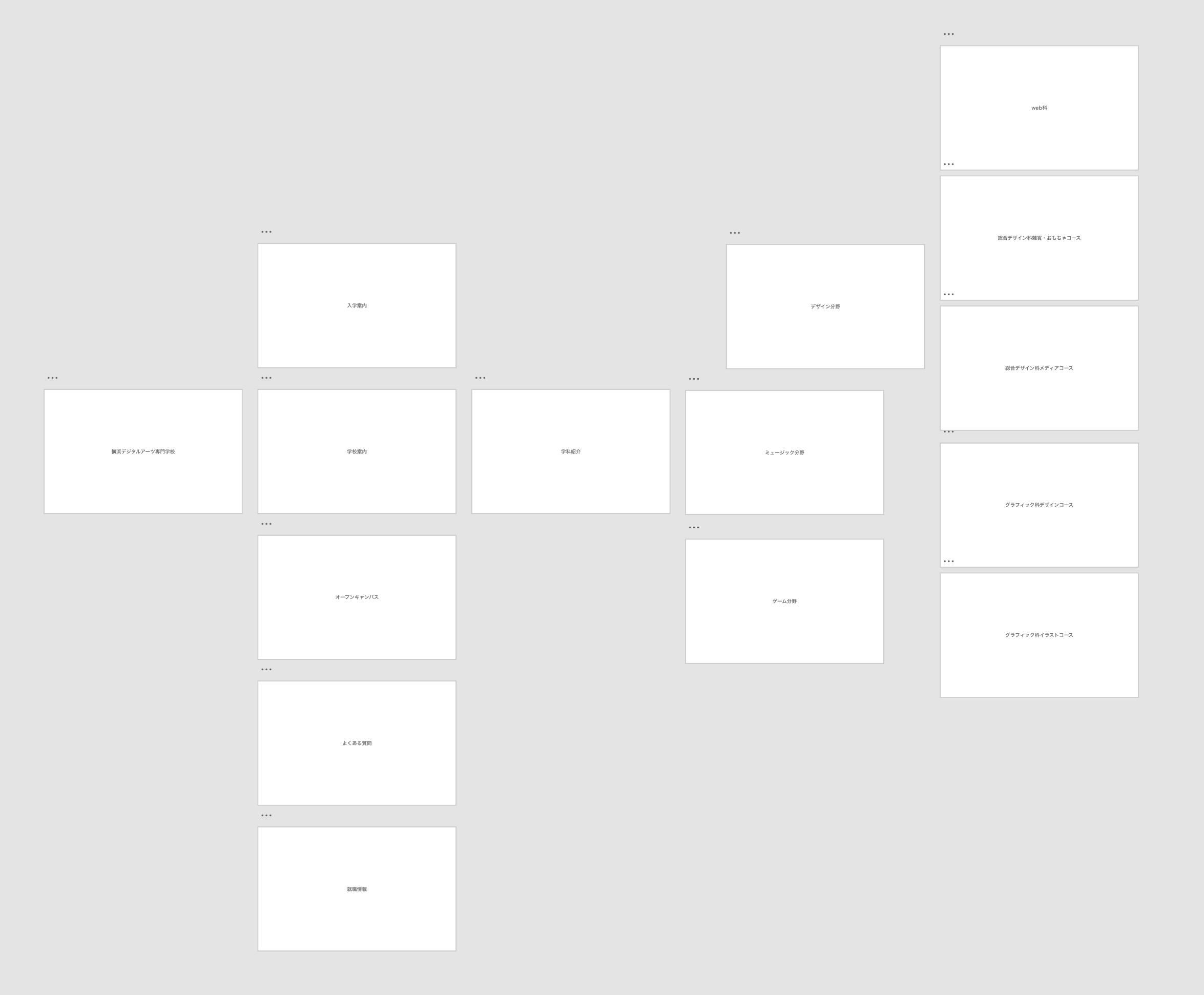
- 情報自体の整理=カテゴライズ
- 到達手段の整備=ナビゲーション
ナビゲーション
ナビゲーションに求められる要件
- リンクの存在・リンクとわかるデザイン
- スクロールせずに操作可能>ファーストビューエリア
- 各ページで同じ法則を保つ
ナビゲーションの種類
グローバルナビゲーション
- 最重要なトップ下第一階層のカテゴリーのナビ
- 全てのページで常時表示される
- スクロール不要の同じ位置に配置される
ローカルナビゲーション
- カテゴリー内を遷移するためのナビ
コンテンツ内ナビゲーション
- ページ内要素が多い場合、見出しとリンク(ページ内リンク)が必要
ユーティリティーナビ
- 重要度は低いが常時表示が必要な項目のナビ
パンくずリスト
- 階層が追えるナビゲーションリスト
ナビゲーションのレイアウト
水平型ナビ
- ページ上部につければスクロール不要で使い勝手が良い
- ページ幅の制約を受けるので項目数・文字数に制限
ファーストビューエリアの同じ位置に配置すればスムーズに遷移できるためグローバルナビゲーションに用いられる
垂直型ナビ
- 項目数の増減に柔軟に対応できる
- 下部にナルトスクロールが必要など操作性に差が出る
変更の可能性があるローカルナビなどに用いられる
プルダウンメニュー
- 水平・垂直のメリットを組み合わせられる
- 狭い領域で多くの項目にアクセスできる
- 操作しづらくならないよう注意が必要
既存サイト分析と提案
コンテンツの分析
マルチデバイス対応
デバイスによってレイアウトを切り替える手法には以下の様なものがある
| セパレートURL | デバイス毎のページを用意し切り替える |
|---|---|
| レスポンシブwebデザイン | 同一htmlをCSSによりデバイス毎のレイアウトに切り替える |
| 動的配信 | デバイスに応じて異なるファイルを出力 |
レスポンシブwebデザイン
デバイスの幅に応じてメディアクエリで分岐させCSS指定を行う
メディアクエリ
- デバイスの特性によりCSS指定で分岐させる手法
- 画面の幅に応じてレイアウトを切り替えるブレークポイントを置き、異なるCSS指定を行う
今日のひとこと
モバイル用にヘッダーを別に考えるのが楽しかったです。
やれることがどんどん増えて良いですね😊