1/9 サイトの構成
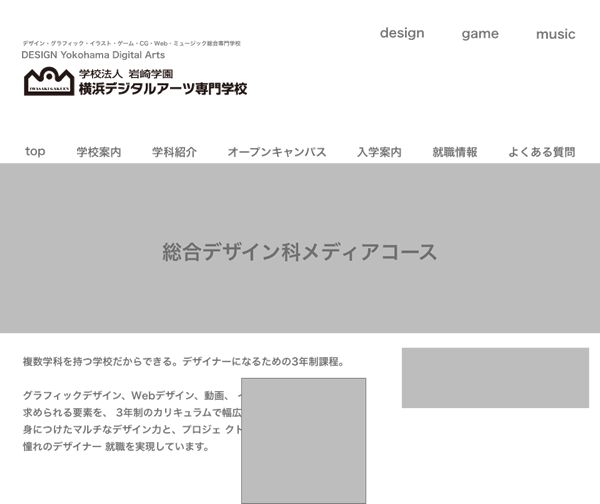
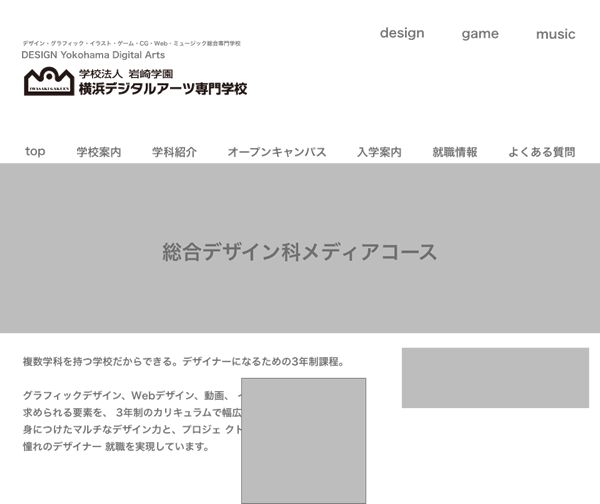
ワイヤーフレーム
- ページをデザインする元となる設計図
- ナビゲーションや、本文の基本的レイアウトをここで決めておく
- 好き嫌いが影響を与えないようデザインと切り離して設計

きょうのひとこと
XDは久々に使ったが画像や文字の配置を可視化できて分かりやすい。

XDは久々に使ったが画像や文字の配置を可視化できて分かりやすい。
webではデザインとコーディングが分離されていてデザイン完成後実装に入る
無意味な作り直しを避けるためにクライアントとどのようなテイストにするのかを事前に決定しておく

A 案

・落ち着いた雰囲気とポップな雰囲気を混ぜて見やすく統一した
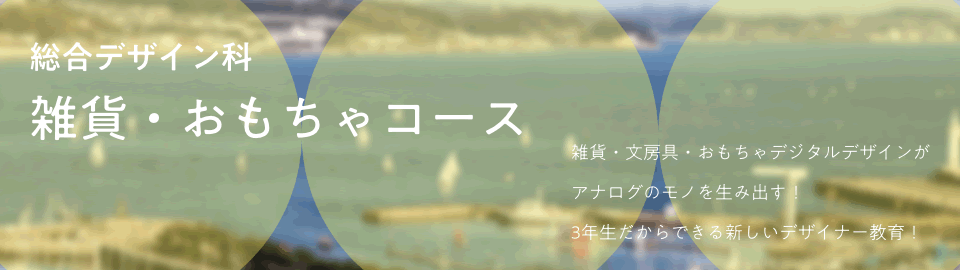
B案

・横浜は港のイメージなのでジオラマ風の海の写真を貼ることで雑貨おもちゃらしいポップな雰囲気を出した。
カテゴリーごとの違いがわかりやすいようにカラーを設計し、それをキーカラーにぺージを展開する。

メニューをクリックしたところがリンクだとわかる必要がある
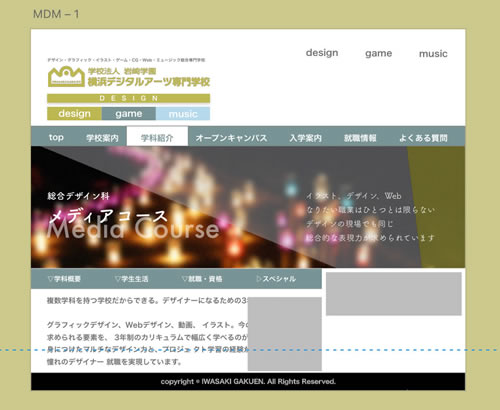
デザインの完成状態のダミー


モバイル版サイトに当てはめてみるとわかりやすかった。
色分けもできて見やすいサイトになったと思う。