12/05 情報設計
情報設計(インフォメーション・アーキテクチャー)
webは物理的にページ偏移を行えず情報にたどり着きづらいため、以下の設計=情報設計が必要
- 情報自体の整理=カテゴライズ
- 到達手段の整備=ナビゲーション
ナビゲーション
ナビゲーションに求められる要件
- リンクの存在・リンクと判るデザイン
- スクロールせずに操作可能>ファーストビューエリア
- 各ページで同じ法則性を持つ
ナビゲーションの種類
グローバルナビゲーション
- 最重要なトップ下第一階層のカテゴリーのナビ
- 全てのページで常時表示される
- スクロール不要な同じ位置に配置される>ファーストビューエリア
ローカルナビゲーション
- カテゴリー内を遷移するためのナビ
コンテンツ内ナビゲーション
- ページ内要素が多い場合、見出しとリンク(ページ内リンク)が必要
ユーティリティーナビ
- 重要度は低いが常時表示が必要な項目のナビ
パンくずリスト
- 階層が追えるナビゲーションリスト
ナビゲーションのレイアウト
水平型ナビ
- ページ上部につければスクロール不要で使い勝手が良い
- ページ幅の制約を受けるので項目数・文字数に制限
ファーストビューエリアの同じ位置に配置すればスムーズに遷移できるのでグローバルナビゲーションに用いられる
垂直型ナビ
- 項目数の増減に柔軟に対応できる
- 下部になるとスクロールが必要など操作性に差がでる
変更の可能性のあるローカルナビなどに用いられる
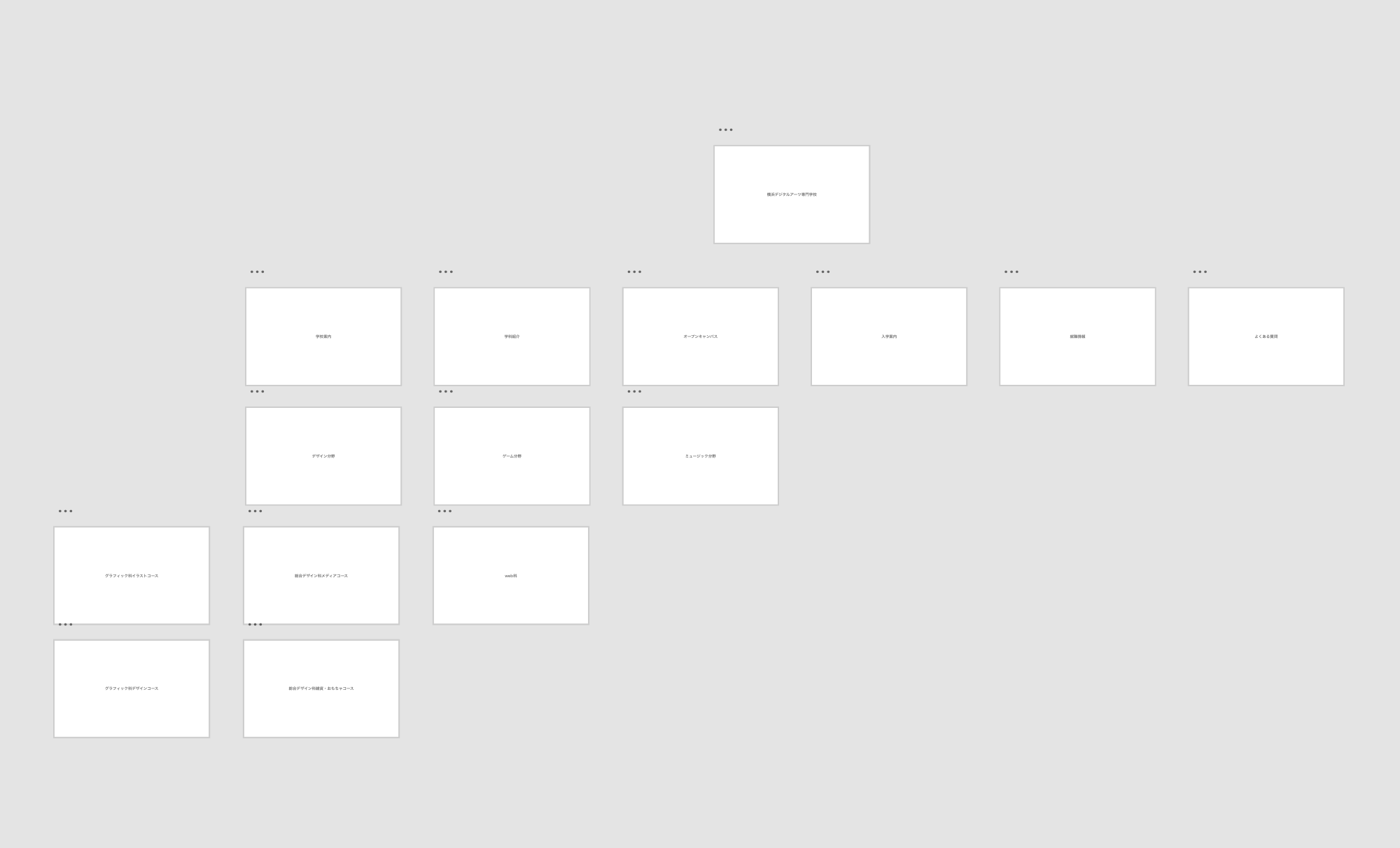
既存サイトの分析と提案
- 作品紹介がないので生徒がどのような活動をしているのかわかりにくい