1/9サイトの構成
ワイヤーフレーム

今日の一言
問題なく終えられた。

問題なく終えられた。
・順目名を全てあげる
・グループごとにまとめる
・グループにふさわしい見出しをつける
・一般的なキーワード=スキーマ
webデザインとコーディングが分離されていてデザイン完成後実装に入る
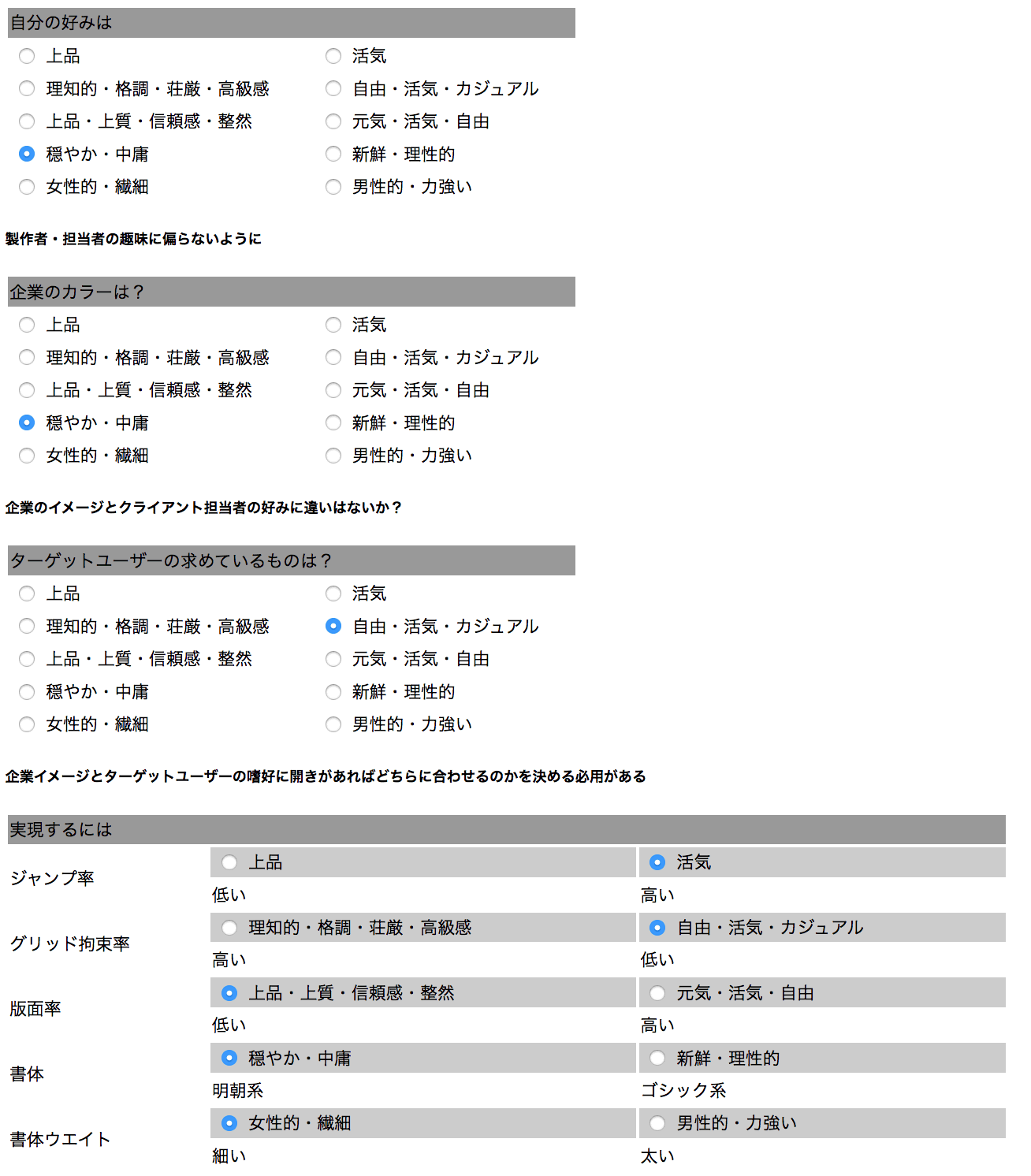
無意味な作り直しを避けるためにクライアントとどの様なテイストにするかを事前に決定しておく

クライアントがする場合、複数案を与えて選ばせることで制作へのと選択へのと責任感を共有してもらえる
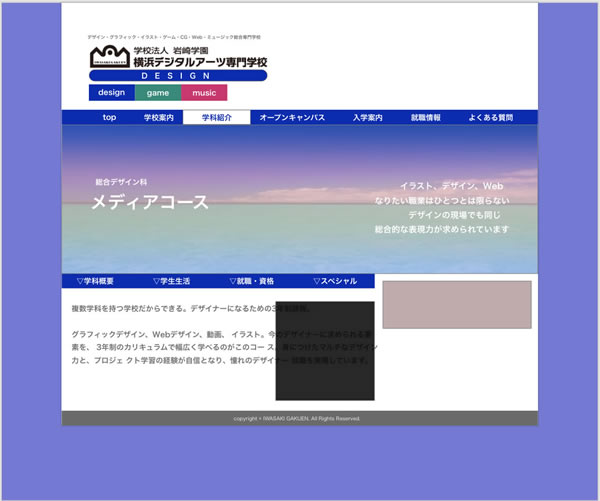
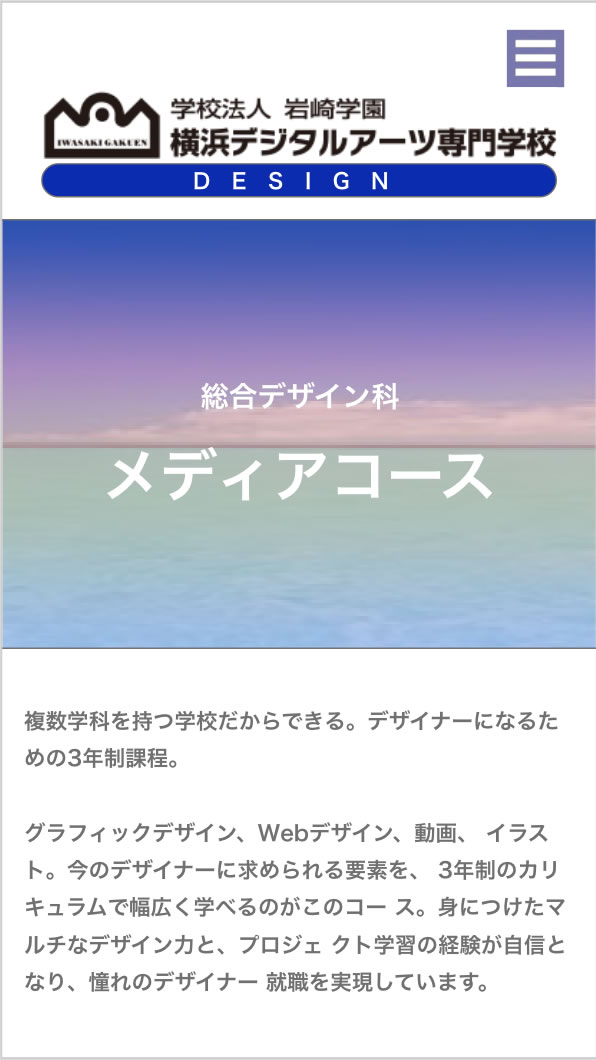
カテゴリ毎の違いがわかりやすい様にカラーを設計士、それをキーカラーにページを展開する

メニューをクリックしたところがリンク先だとわかる必要がある
デザインの完成状態のダミー


スムーズに終えられた。