1/9 サイトの構成
ワイヤーフレーム
- ページをデザインする元となる設計図
- ナビゲーションや本文の基本的レイアウトをここで決めておく
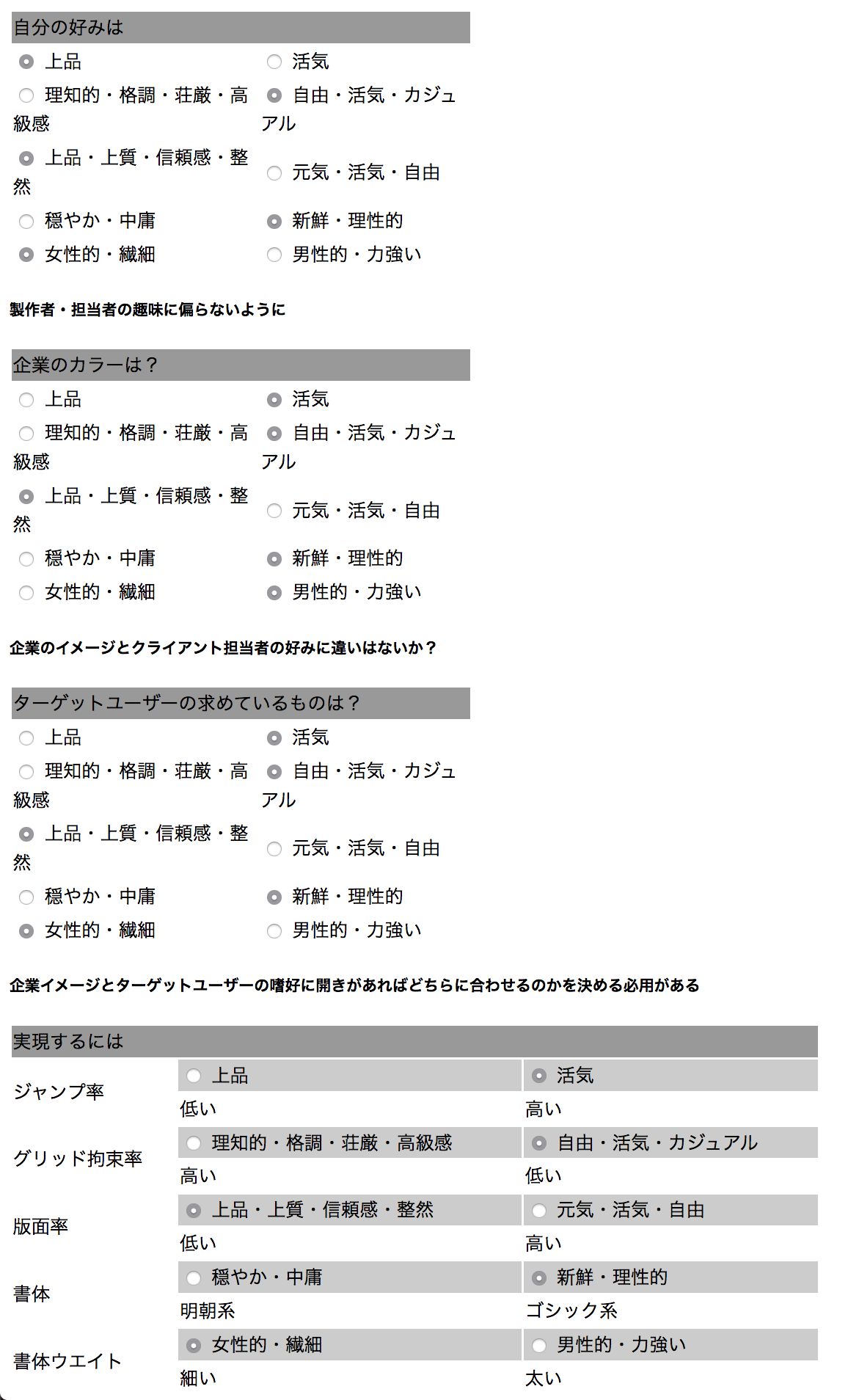
- 好き嫌いが影響を与えないようにでデザインと切り離して設計

きょうのひとこと
あけましておめでとうございます!今年もよろしくお願いします!
今までXDになんとなく苦手意識がありましたが、思っていた以上に使いやすくてプレビューもスムーズで簡単だったので、食わず嫌いせずにちゃんと勉強しようと思いました!

あけましておめでとうございます!今年もよろしくお願いします!
今までXDになんとなく苦手意識がありましたが、思っていた以上に使いやすくてプレビューもスムーズで簡単だったので、食わず嫌いせずにちゃんと勉強しようと思いました!
webではデザインとコーディングが分離されていてデザイン完成後に実装に入る
無意味な作り直しを避けるために、クライアントとどのようなテイストにするかを事前に決定しておく


メディアコースの新しい未来を創るデザインを学ぶことをイメージして制作しました。
若者の街、渋谷を使用して常に最先端を意識して学べるようにという気持ちで作りました。
B案(未完成)

雑貨・おもちゃコースの素朴な面白さをイメージして作成しました。
きょうのひとこと
時間が!!!!足りない!!!!!!!!!
カテゴリとごとのつがいがわかりやすいようにカラーを設計士、それをキーカラーにページを展開する

メニューをクリックしたところがリンク先だと分かる必要がある
デザイン完成状態のダミー


なんかだんだん様になってきて嬉しいです。
実際のうちの学校のサイトもこんな感じで可愛くて見やすければいいのにな・・・と思います。
それにしてもXDが便利!!!!すごい!!!!!最高!!!!!