12/5 情報設計
情報設計(インフォメーション・アーキテクチャー)
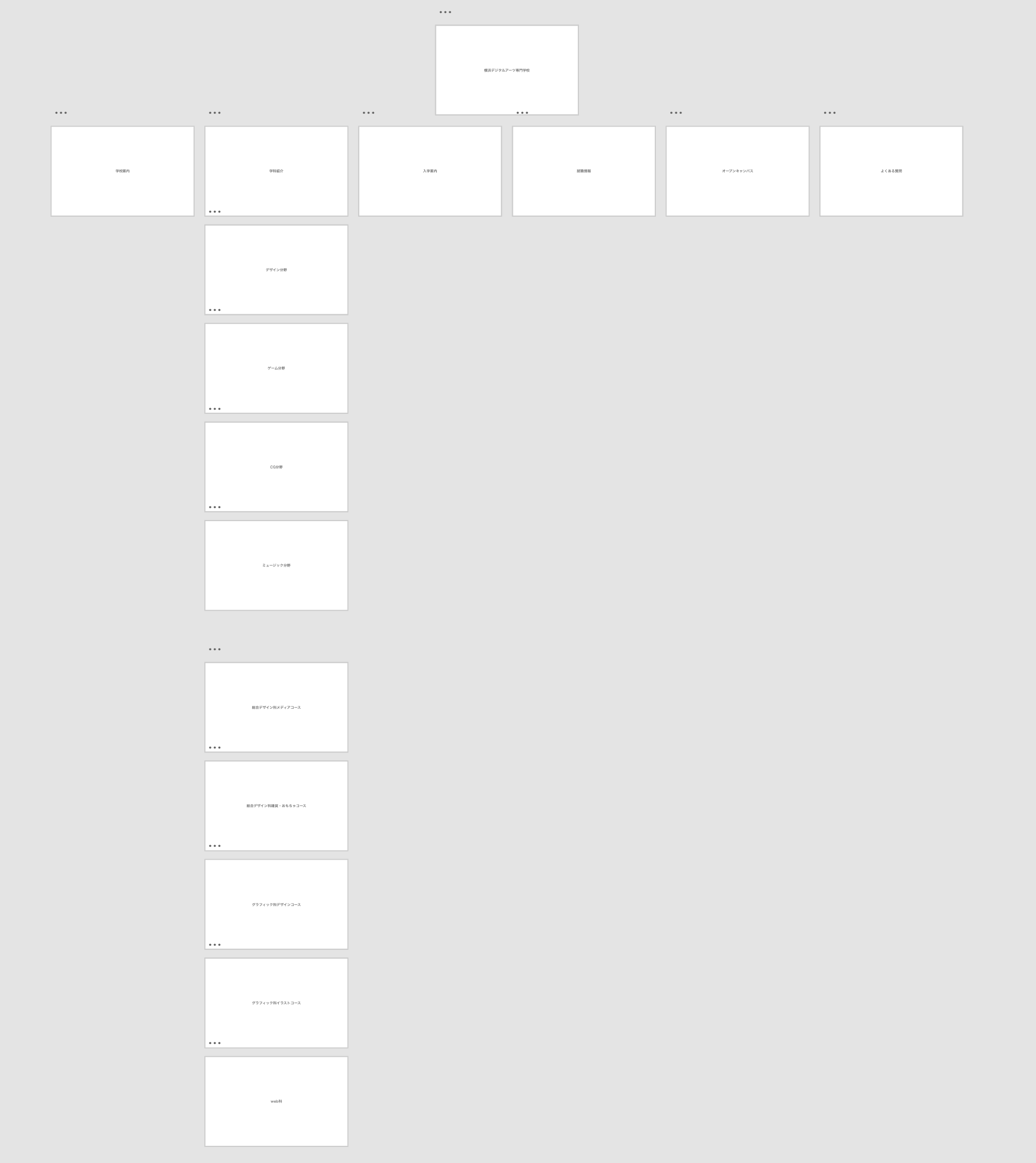
webは物理的にページ遷移を行なえず情報に辿り着きづらいため、以下の設計=情報設計が必要
- 情報自体の整理 = カテゴライズ
- 到達手段の整備 = ナビゲーション
ナビゲーション
ナビゲーションに求められる要件
- リンクの存在・リンクとわかるデザイン
- スクロールせずに操作可能 > ファーストビューエリア
- 各ページで同じ法則性を保つ
ナビゲーションの種類
グローバルナビゲーション
- 最重要なトップ下第1下層のカテゴリーのナビ
- 全てのページで常時表示される
- スクロール不要な同じ位置に配置される
ローカルナビゲーション
- カテゴリー内を遷移するためのナビ
コンテンツ内ナビゲーション
- ページ要素が多い場合、見出しとリンク(ページ内リンク)が必要
ユーリティリティナビ
- 重要度は低いが常時表示が必要な項目のナビ
パンくずリスト
- 階層が追えるナビゲーションリスト
ナビゲーションのレイアウト
水平型ナビ
- ページ上部につければスクロール不要で使い勝手が良い
- ページ幅の制約を受けるので項目数・文字数に制限
ファーストビューエリアの同じ位置に配置すれば、スムーズに遷移できるタためグローバルナビゲーションに用いられる
垂直型ナビ
- 項目数の増減に柔軟に対応できる
- 株になるとスクロールが必要など操作性に差が出る
変更の可能性のあるローカルナビなどに用いられる
プルダウンメニュー
- 水平・垂直のメリットを組み合わせられる
- 狭い領域で多くの項目にアクセスできる
- 操作しづらくないよう注意が必要
きょうのひとこと
実際のwebサイトを作るときの作業ができて非常に楽しかったです。
PCサイトとモバイルサイトの作り分けは、大変な作業だと思っていたので、想像していたよりも簡単にできて驚いています!
今までの授業の内容も面白かったですが、実際の作る工程に沿ってページを作ったり作業する工程がとても楽しかったです!