1/9サイトの構成
ワイヤーフレーム
- ページをデザインする元となる設計図
- ナビゲーションや本文の基本的レイアウトをここで決めておく
- 好き嫌いが影響を与えないようデザイン切り離して設計

きょうのひとこと
あけおめ!

あけおめ!
webではデザインとコーディングが分離されていてデザイン完成後実装に入る
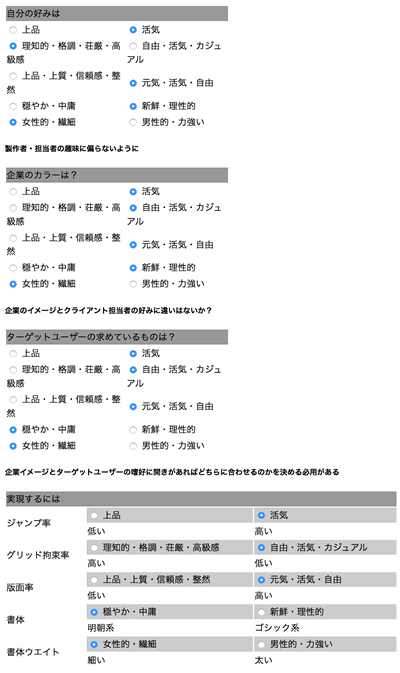
無意味な作り直しを避けるためにクライアントとどのようなテイストにするかを事前に決定しておく



次時間がある時はもう少し出来のいいのを作りたい
カテゴリ毎の違いが分かりやすいようにカラーを設計し、それをキーカラーにページを展開する

メニューをクリックしたところがリンク先だとわかる必要がある
デザインの完成状態のダミー


XDは使いやすいけど、やりにくい点もあるからややこしい