1/9 サイトの構成
ワイヤーフレーム
- ページデザインする元となる設計図
- ナビゲーショnや本文の基本的レイアウトをここで決めておく
- 好き嫌いが影響与えないようにデザインと切り離して設計

今日の一言
XDでの便利な機能を知った

XDでの便利な機能を知った
webではデザインとコーディングが分離されていてデザイン完成後実装に入る
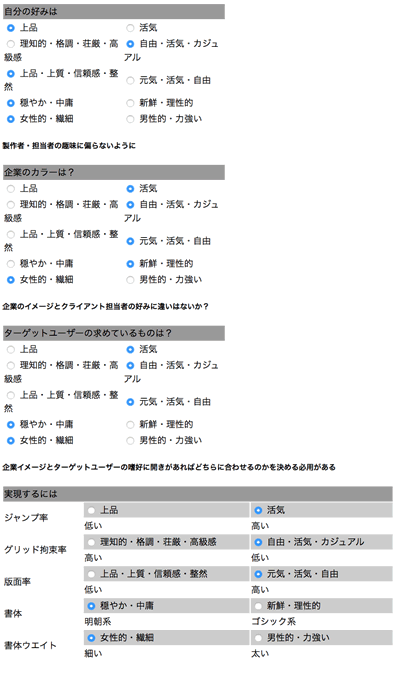
無意味な作り直しを避けるためにクライアントとどのようなテイストにするかを事前に決定しておく



デザインカンプが大変だった
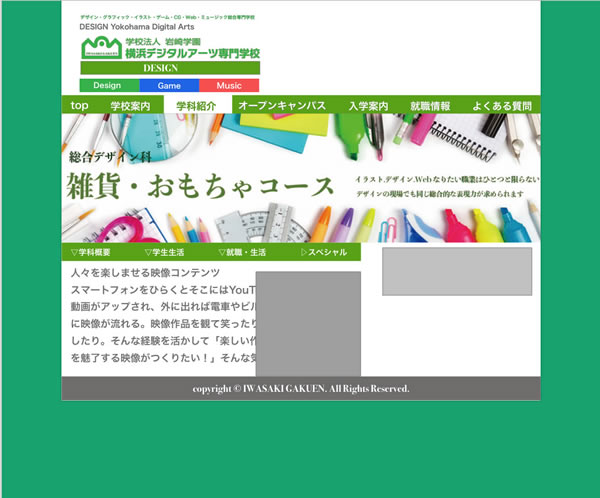
カテゴリ毎の違いがわかりやすいようにカラーを設計し、それをキーカラーにページを展開する

メニューをクリックしたところがリンク先だとわかる必要がある
デザインの完成状態のダミー


エンコードを覚えた