1/13 サイトのデザイン
コンテンツの構成
- 要素の抽出
- 項目名を全てあげる
- カテゴライズ
- グループ毎にまとめる
- インデックス付け
- グループに相応しい名前を付ける
デザインとコーディングの分離
- デザイン修正はコーディングもやり直しになる
- コーディングのしやすさにとらわれずデザインのバランスを保てる
- 実現可能かを考えながらデザイン
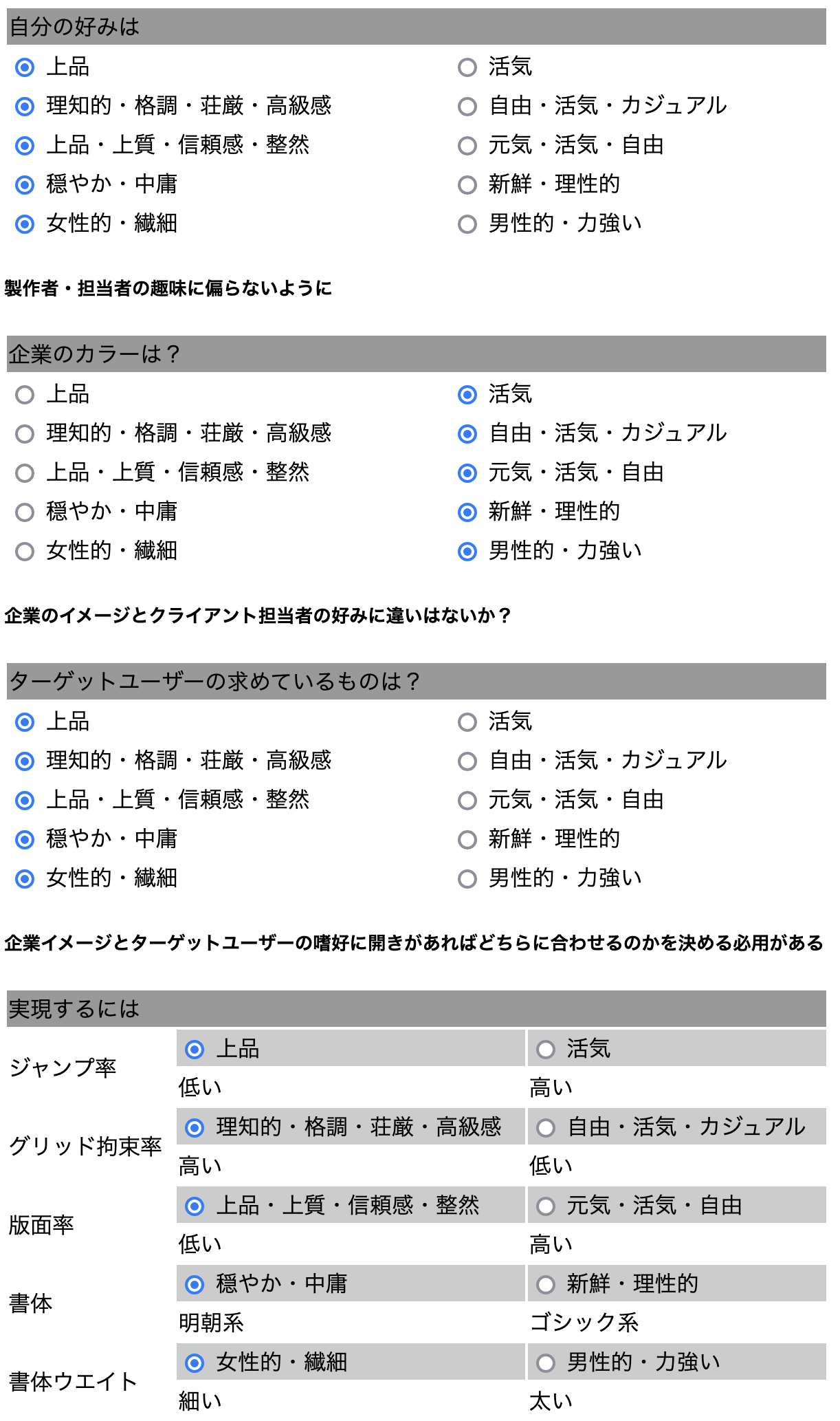
デザインテイスト
無意味な修正を防ぐためクライアントとどのようなテイストにするか事前に決定しておく

複数案
クライアントが介在する場合、複数案を与えて選ばせることで制作への連帯感や選択への責任感を共有してもらえる
A案

横浜をイメージしたモチーフで上品さと信頼感をもたせつつ地域性を打ち出す
B案

授業や作品イメージなどで活気があり自由な学生生活をカジュアルに表現
きょうのひとこと
感想をお願いします。