1/13 サイトのデザイン
コンテンツの構成
- 1.要素の抽出
- ・項目名を全てあげる
- 2.カテゴライズ
- ・グループ毎にまとめる
- 3.インデックス付け
- ・グループに相応しい名前をつける
デザインとコーディングの分離
- デザイン修正はコーディングもやり直しになる
- コーディングのしやすさにとらわれずデザインのバランスを保てる
- 実現可能かを考えながらデザイン
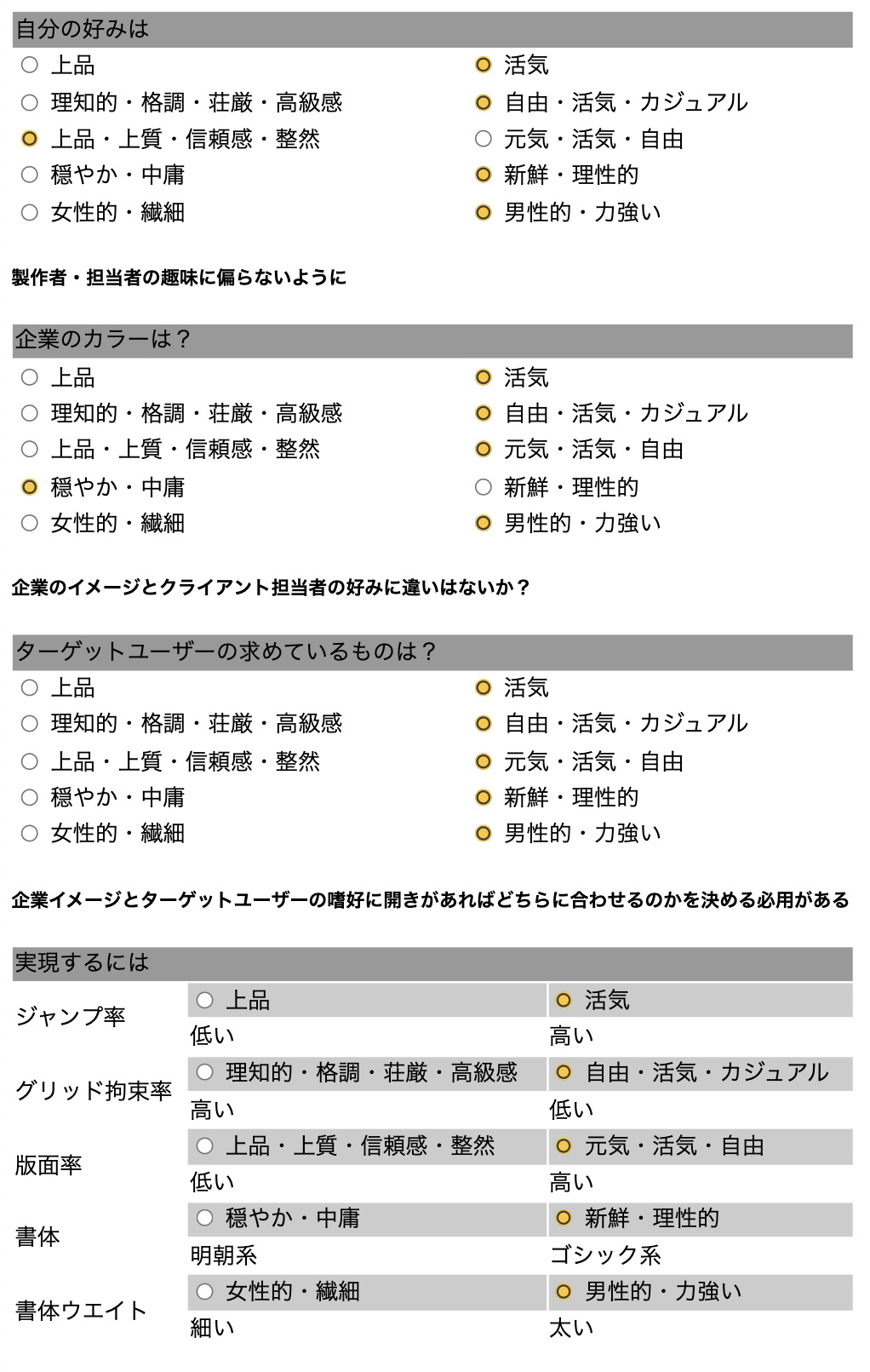
デザインテイスト
無意味な修正を防ぐため、クライアントとどのようなテイストにするか事前に決定しておく
複数案
クライアントが介在する場合、複数案を与えて選ばせることで制作への連帯感や選択への責任感を共有してもらえるA案

学校がある新横浜の写真と、全体的に青いデザインで横浜のイメージを表現しました。
B案

青をメインに、新鮮なイメージになることを意識しました。
きょうのひとこと
実装できそうかどうかを考えながらデザインすることが大切だとわかりました。
1/20 デザイン
カラースキーム
色彩設計でカテゴリの違いを明確にし、それをキーカラーに展開する
タイトルとメニューの関係性
極力統一させ、近くに置く
スペシャルコンテンツ
学生の1日のスケジュール
学生の1日のスケジュールを載せることで、入学を考えている人に学生生活をイメージしてもらいやすくする目的
きょうのひとこと
文字サイズなどで見やすさが変わるので、常に見る人のことを考えながら作る必要があるなと感じました。
2/10 企業サイトの制作工程
企業サイトの進行
- さまざまな前行程やチェックなどが多く実制作の時間は短い
- 実制作の裏に多くの作業が行われていることに留意する
さいごのひとこと
一年生の時よりも扱いやすいソフトでよかったです。動きをつけたり、一年生の時よりも色んなことができるのが楽しかったです。