1/13 サイトのデザイン
コンテンツの構成
1.要素の抽出
- 項目を全てあげる
2.カテゴライズ
- グループ毎にまとめる
3.インデックス付け
- グループに相応しい名前を付ける
デザインとコーディングの分離
- デザインの修正はコーディングもやり直しになる
- コーディングのしやすさにとらわれずデザインのバランスを保てる
- 実現可能かを考えながらデザイン
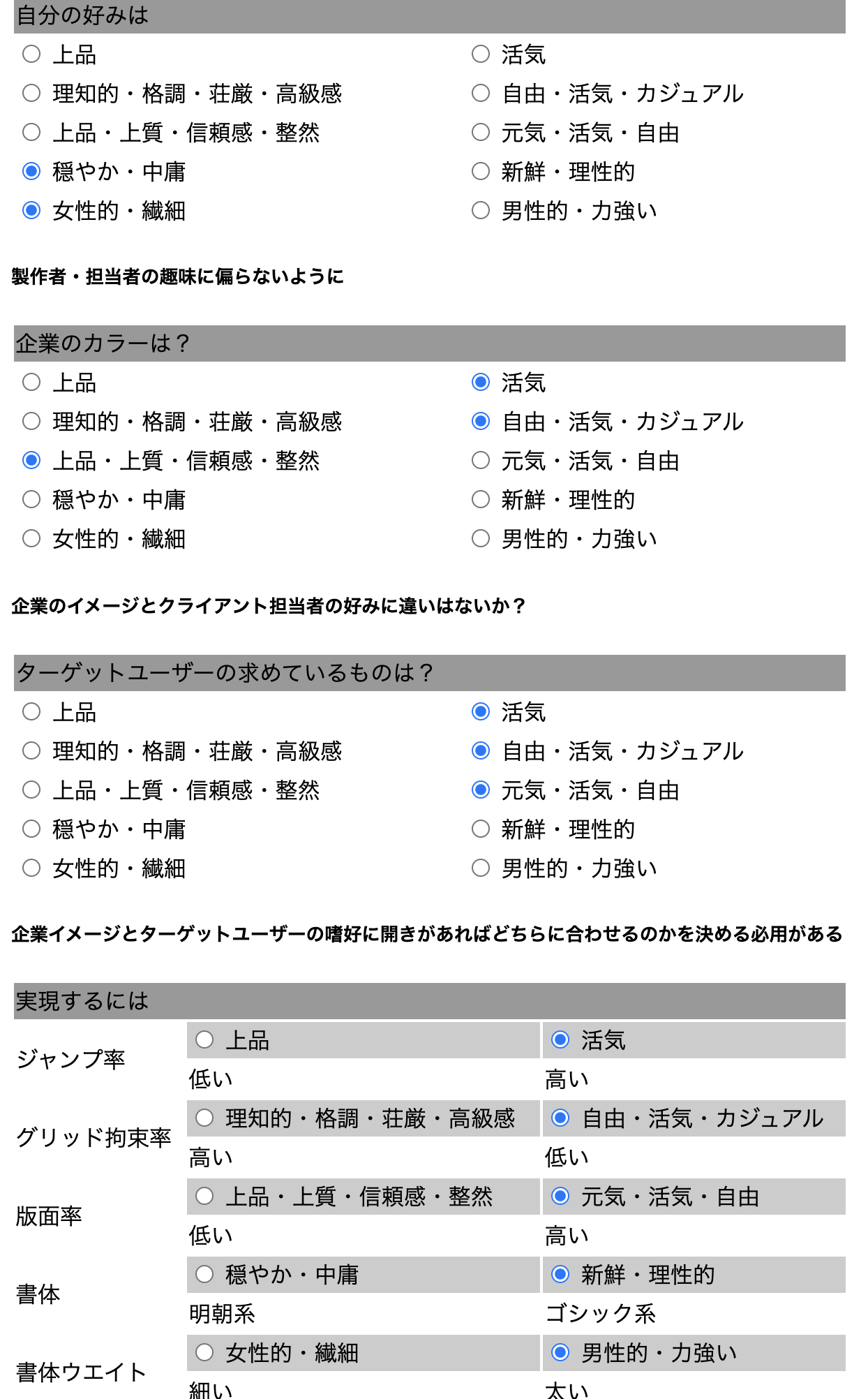
デザインテイスト
無意味な修正を防ぐためにクライアントとどのようなテイストにするか事前に決定しておく

複数案
クライアントが介在する場合、複数案を与えて選ばせることで制作への連帯感や選択への責任感を共有してもらえる。
A案

明るくポップな雰囲気を持たせて、楽しい印象をつける
B案

スマートにその学校に入りたい人の気持ちに入ってくるようなものを制作
きょうのひとこと
提出遅れてすみません。なかなか難しい作業が多く苦戦しました。