1/13 サイトのデザイン
コンテンツの構成
- 要素の抽出
- 項目名を全てあげる
- カテゴライズ
- グループ毎にまとめる
- インデックス付け
- グループに相応しい名前をつける
デザインとコーディングの分離
- デザイン修正はコーディングもやり直しになる
- コーディングのしやすさにとらわれずデザインのバランスを保てる
- 実現可能か考えながらデザイン
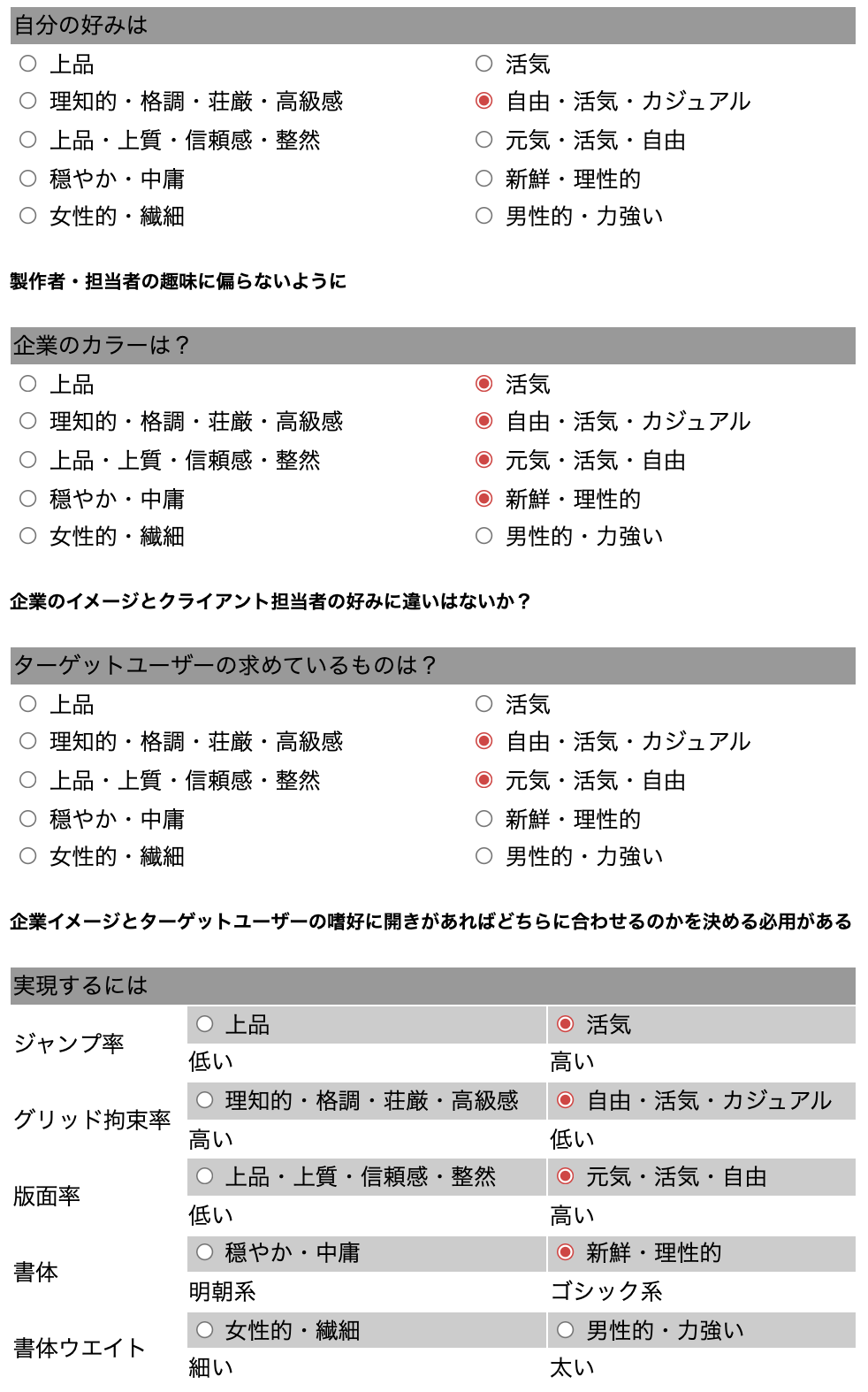
デザインテイスト
無意味な修正を防ぐためクライアントとどのようなテイストにするか事前に決定しておく

複数案
クライアントが介在する場合、複数案を与えて選ばせることで制作への連帯感や選択への責任感を共有してもらえる
A案

よく使うものを入れました
B案

デジタルだけじゃなく紙など拘っているイメージを出しました
1/20 デザイン
カラースキーム
色彩設計でカテゴリの違いを明確にし、それをキーカラーに展開する
タイトルとメニューの関係性
極力統一させ、近くに置く
スペシャルコンテンツ
学生作品紹介
学科が多いので、科によって実際入学したらどのようなものが制作できるのかわかりやすく見れるコンテンツ
きょうのひとこと
学科事のカラー設定で違和感がでないように設定するのが大変でした。