1/9 サイトの構成
ワイヤーフレーム
- ページをデザインする元となる設計図
- ナビゲーションや本文の基本的レイアウトをここで決めておく
- 好き嫌いが影響を与えないようデザインと切り離して設計
webではデザインとコーディングが分離されていてデザイン完成後実装に入る
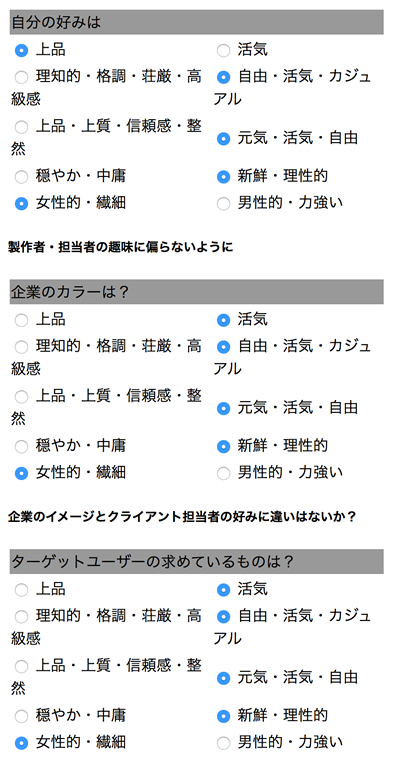
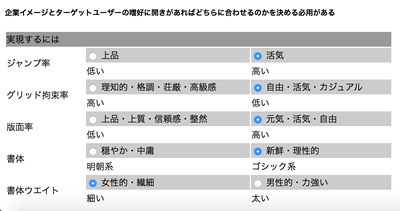
無意味な作り直しを避けるためにクライアントとどのようなテイストにするかを事前に決定しておく


クライアントが介在する場合、複数案与えて選ばせることで制作への責任感を共有してもらえる


雑貨おもちゃでは親近感のあるような人形を使用してぱっと見の印象を可愛らしいものにしたもの。お幼稚すぎないようにフォントは少し大人びたフォントを使用しバランスを調整した
今日は久しぶりに授業を受けましたが無事に追いつくことができました。よかったです。
カテゴリ毎の違いがわかりやすいようにカラーを設計し、それをキーカラーにページを展開する

メニューをクリックしたところがリンク先だとわかる必要がある
デザインの完成状態のダミー


