1/9 サイトの構成
ワイヤーフレーム
- ページをデザインする元となる設計図
- ナビゲーションや本文の基本的レイアウトをここで決めておく
- 好き嫌いが影響を与えないようデザインと切り離して設計

今日のひとこと
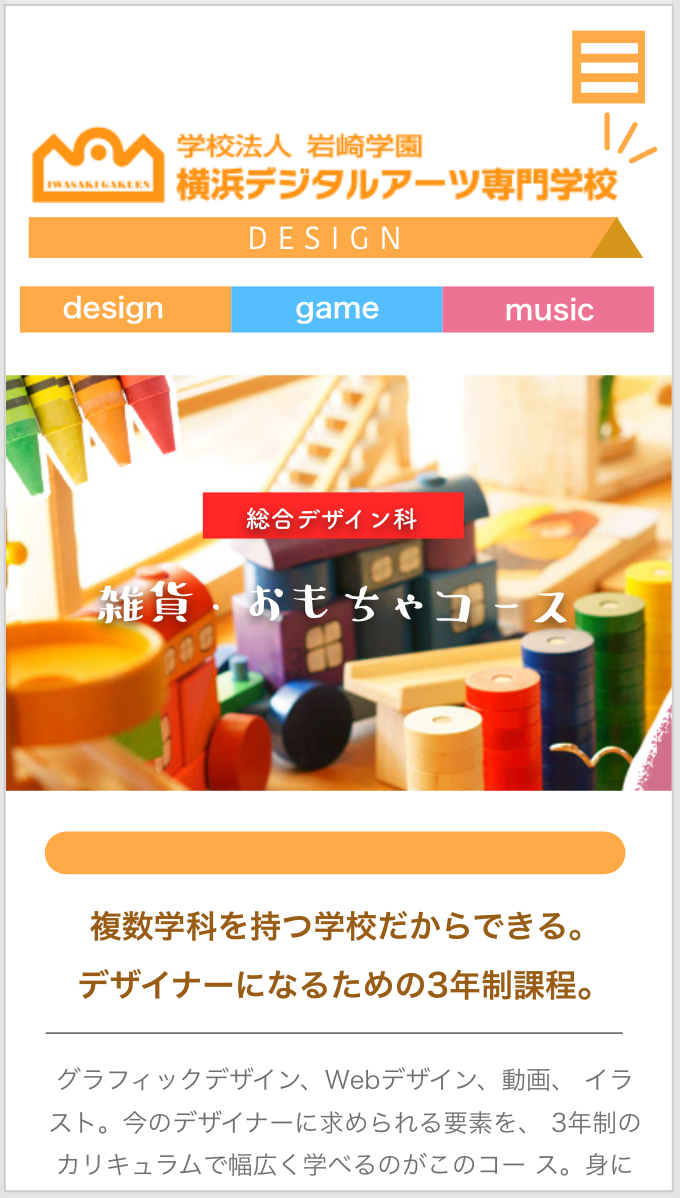
ワイヤーフレームを使うことによって、Webデザインの情報の管理がものすごくしやすいと感じました。ただ、雑貨・おもちゃコースの説明文が無くなっていたのが悲しかったです。

ワイヤーフレームを使うことによって、Webデザインの情報の管理がものすごくしやすいと感じました。ただ、雑貨・おもちゃコースの説明文が無くなっていたのが悲しかったです。
webではデザインとコーディングが分離されていてデザイン完成後実装に入る
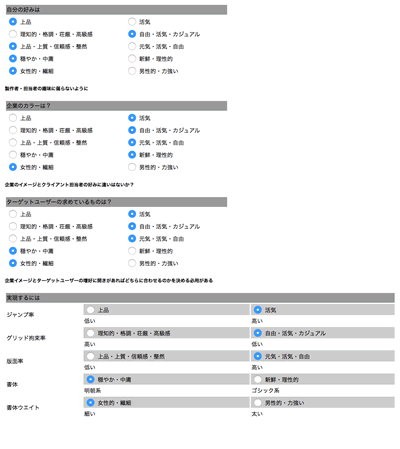
無意味な作り直しを避けるためにクライアントとどのようなテイストにするのかを事前に決定しておく
クライアントが介在する場合、複数案を与えて選ばせる事で制作への連帯感と選択への責任感を共有してもらえる



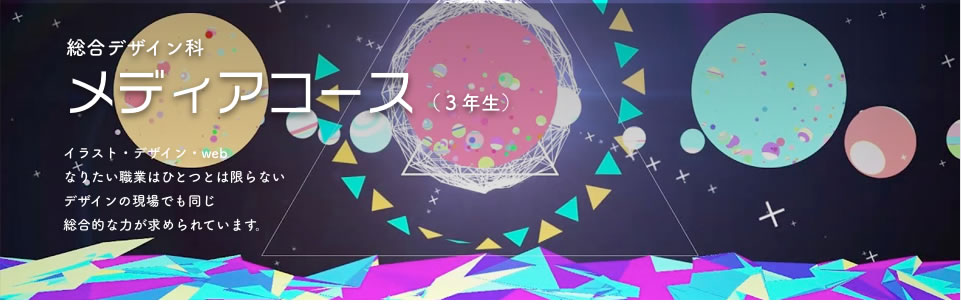
時間が足りず授業外での作成になってしまいましたが、短時間でA案とB案が制作できたのでよかったと思います。 A案はコラージュが楽しい雰囲気が伝わるようなヘッダーにできたと思うので、達成感がありました。
カテゴリ毎の違いがわかりやすいようにカラーを設計し、それをキーカラーに設定する

メニューをクリックしたところがリンク先だとわかる必要がある
デザインの完成状態のダミー



前回休んでしまったので追いつけるように頑張ります。