12/05 情報設計
情報設計(インフォメーション・アーキテクチャー)
webは物理的にページ繊維を行えず情報にたどり着きづらいため、以下の情報設計が必要
- 情報自体の整理=カテゴライズ
- 到達手段の整備=ナビゲーション
ナビゲーション
ナビゲーションに求められる要件
- リンクの存在・リンクと分かるデザイン
- スクロールせずに操作可能>ファーストビューエリア
- 各ページで同じ法則性を保つ
ナビゲーションの種類
グローバルナビゲーション
- 最重要なトップ下最一段階のカテゴリーのナビ
- 全てのページで常時表示される
- スクロール不要な位置に表示される
ローカルナビ
- カテゴリー内を遷移するためのナビ
コンテンツ内ナビゲーション
- ページ内の要素が多い場合、見出しとリンク(ページ内リンク)が必要
ユーティリティーナビ
- 重要度は低いが常時表示が必要なナビ
パンくず
- 段階が追えるナビゲーションリスト
ナビゲーションのレイアウト
水平型ナビ
- ページ上部につければスクロール不要で使い勝手が良い
- ページ幅の制約を受けるので項目数・文字数に制限
ファーストビューエリアの同じ位置に配置すればスムーズに遷移できるためグローバルナビゲーションに用いられる
垂直型ナビ
- 項目数の増減に柔軟に対応できる
- 下部になるとスクロールが必要など操作性に差が出る
変更の可能性のあるローカルナビゲーションなどに用いられる
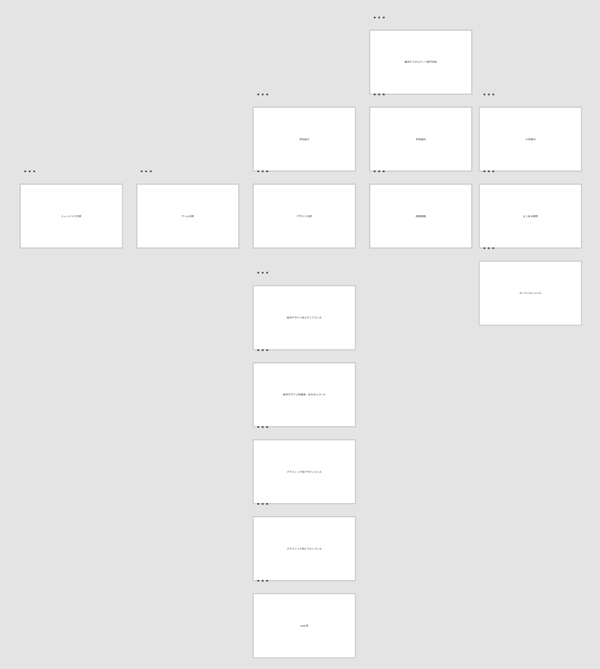
既存サイトの分析と提案
コンテンツの分析
<改善案>
- テーマカラーを決め、バナーやナビゲーションのデザインをそれに統一する、もしくは学科ごとのカラーを決め、その学科ごとでサイトを作ると見やすいのではないか。(現在もカラーで分けられているが、全体的に色味がなく楽しそうなイメージではない)
- オープンキャンパスの日程が一番下にあるのは不便なので、もう少し上に持ってきたらどうか。
- 授業内容やカリキュラムを週にどれくらいの頻度で行うのか、表などであるとわかりやすいのではないか。
- 学生の作品や学科ごとの先生の紹介などが少ないので入学を考えている方にわかりやすいように、そのようなコンテンツをもっと増やすべきなのでは。
<良いと思ったところ>
- ファーストビューに学生の写真が多く、学校のイメージがしやすいのは良いことだと思った。
今日の一言
様々なサイトを見比べることで改善案や良かったところなどに気づけて良かったと思います。また、どうすればもっと見やすくなるのかを考えることも大切だと思いました。